Q.グローバルメニューのカレント表示(現在表示中のページがわかるよう、該当項目のフォントや背景色を変更すること)ですが、第二階層以下でも維持させる方法はありますか。
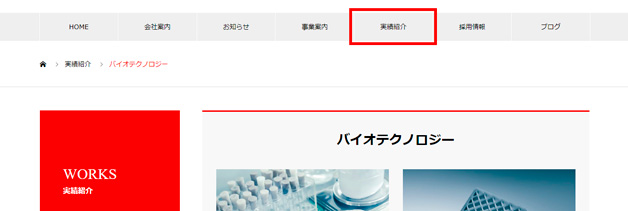
▼変更箇所イメージ

A.管理画面【TCDテーマ】→【基本設定】→「カスタムCSS」の最下部に下記をコピー&ペーストして表示をお確かめください。
@media screen and (min-width: 768px) {
.menu-item-13.current-menu-ancestor a { background: ●●●; color: 〇〇〇; }
}
※●●●/〇〇〇には下記を参照の上、カラーコードを入力してください。●●●には背景色、〇〇〇には文字色を入力してください。
https://www.colordic.org/
※「menu-item-13」はメニュー項目に付与されるクラス名です。下記デベロッパーツールなどで適用されているCSSをご確認頂けますと幸いです。
https://tcd-theme.com/2016/06/google-develop.html
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!