Q.質問内容
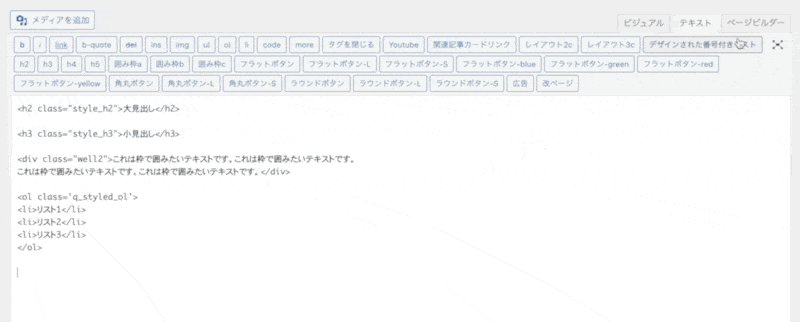
・クイックタグがリニューアルされたが、操作感がどうしても慣れないので以前の操作方法に戻したい
・複数のテーマを利用しており、もう一つの方は旧来の使用方法なので、操作方法を統一させたいです。


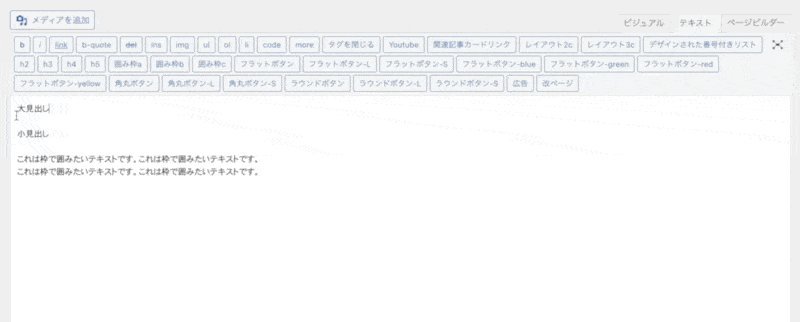
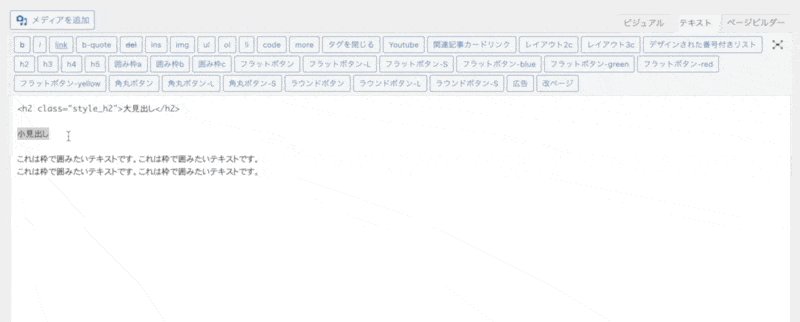
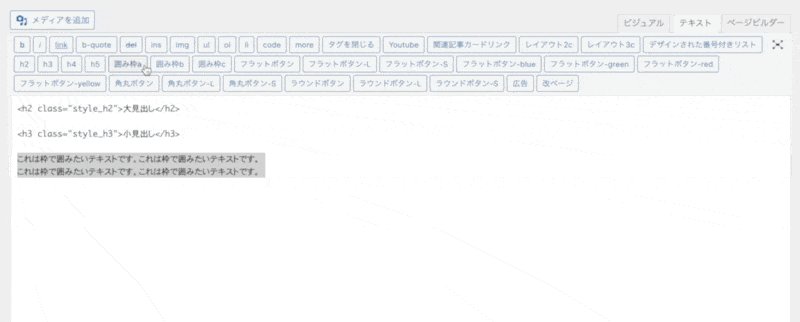
今回はリニューアル後のなぞる仕様から、旧来のクリックすると挿入される仕様に戻すカスタマイズをご案内します。
A.下記の方法でカスタマイズしてください。
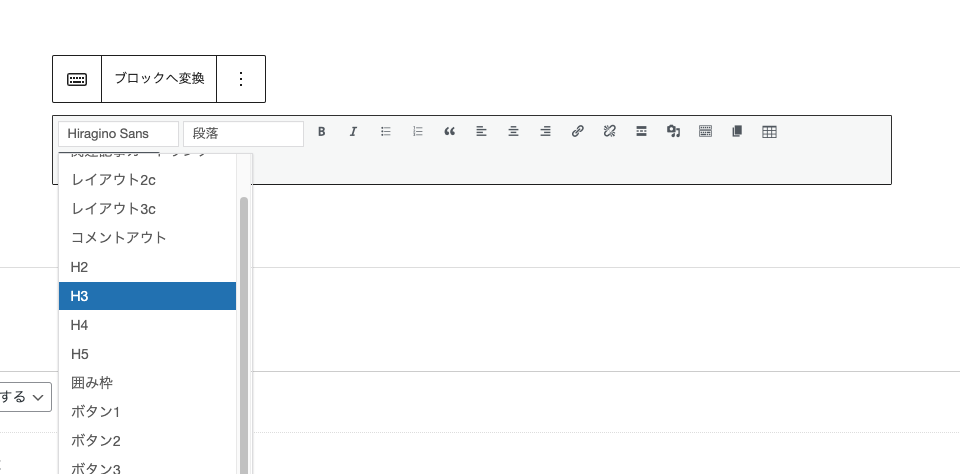
今回のカスタマイズは、h3のクイックタグに関するご案内です。
他のタグも同様の方法でカスタマイズすることが可能です。
編集するファイル: functions / custom_editor.php
編集する箇所: 115行目付近
‘tagEnd’を削除し、’tagStart’を’tag’に変更し、挿入したいHTMLを指定してください。
'q_h3' => array( 'display' => __( 'Styled h3 tag', 'tcd-w' ), 'tagStart' => '<h3 class="styled_h3">', 'tagEnd' => '</h3>' ),
↓
'q_h3' => array( 'display' => __( 'Styled h3 tag', 'tcd-w' ), 'tag' => '<h3 class="styled_h3">見出し3</h3>', ),
関連記事
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
