Q.商品一覧ページ(アーカイブページ)の下部にある、読み込みボタンの色味は変更することができますか?
※Ankleの仕様として、商品一覧ページの読み込みボタンの色は#aaaで固定されています。
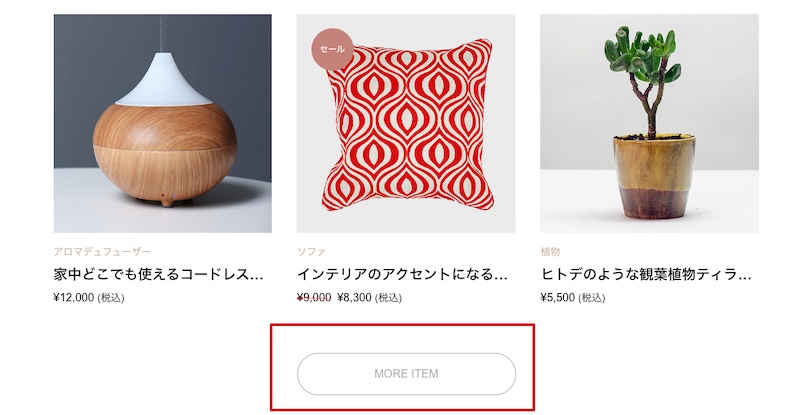
▼変更箇所イメージ

A.はい。CSSの調整で対応可能です。
TCDテーマ>基本設定のカスタムCSSに入力して表示をご確認ください。
読み込みボタンのカラーを変更
.product_ajax_loading_button {
color: #〇〇;
border: 1px solid #〇〇;
}
@media (hover: hover) and (pointer: fine) {
.product_ajax_loading_button:hover { background:#〇〇;
border-color:#〇〇; color:#fff; }
}
※〇〇には任意のカラーコードをご記載ください。
上記CSSの対応でボタンのカラーを自由に変更可能ですので、是非お試しください。
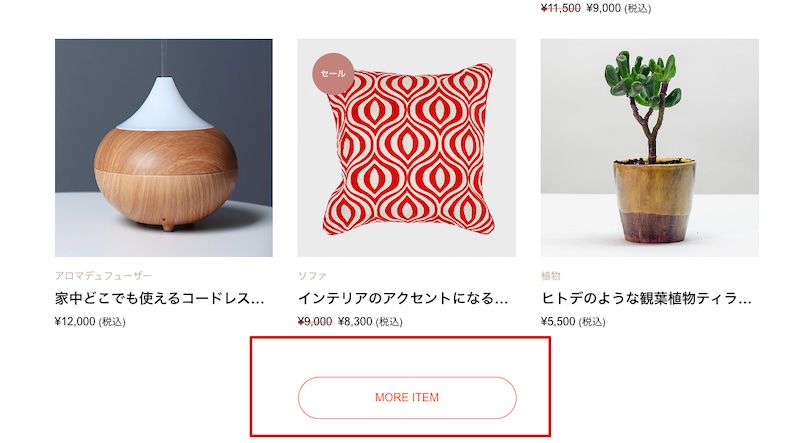
▼修正対応後のイメージ(#ff4500に修正)

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!