Q.質問内容
決済画面において、「お支払い方法を選択する」的な見出しがないので、見出しのテキストを挿入させたいです。
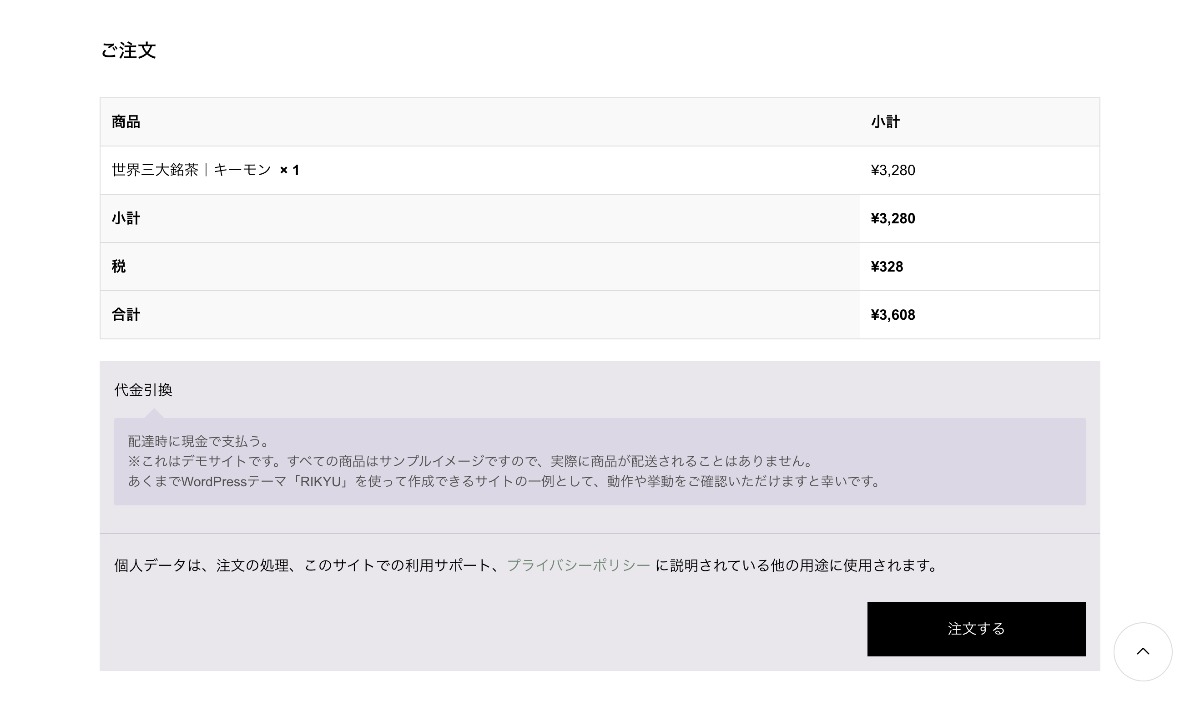
▼変更箇所イメージ

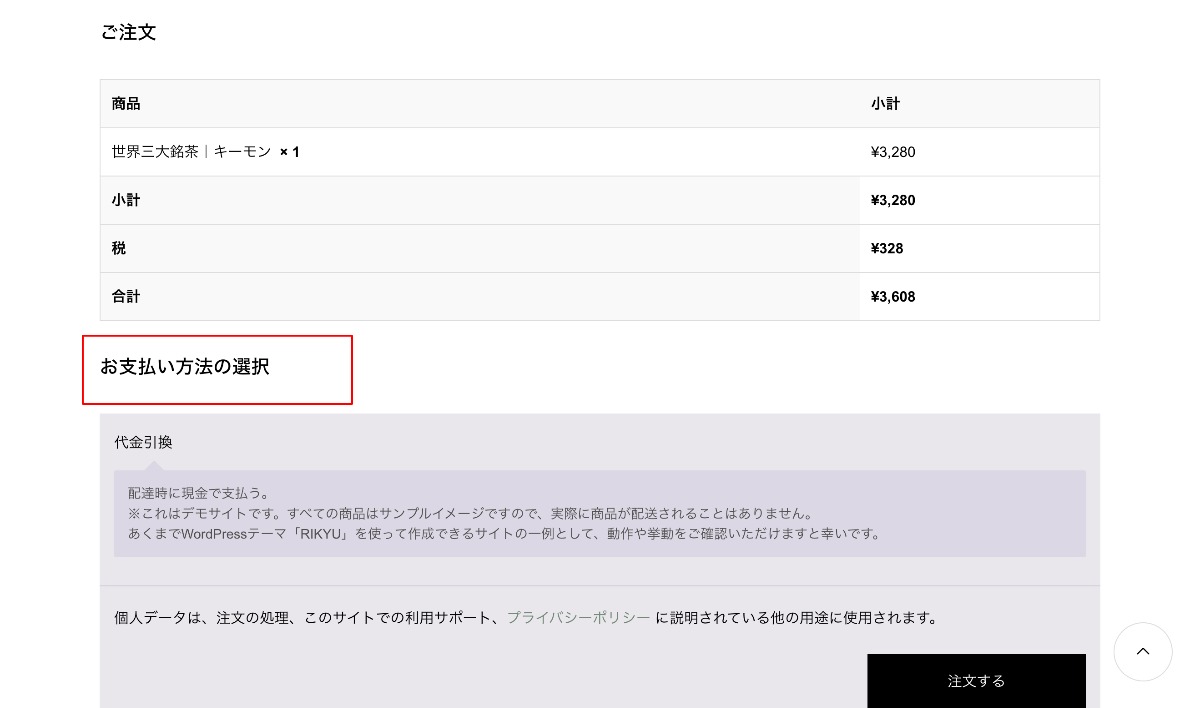
↓

A.下記の方法でカスタマイズしてください。
この箇所は、Woocommerceのプラグインからテキストが出力される都合上、ご自身でテキストを挿入するスクリプトを組んで、カスタマイズしていただく必要があります。
TCDテーマ>基本設定の「カスタムスクリプト」に入力してください。
<script>
document.addEventListener('DOMContentLoaded', function() {
// ページが読み込まれた後に実行される
// body 要素が woocommerce-checkout クラスを持つかどうかを確認
var body = document.body;
if (body.classList.contains('woocommerce-checkout')) {
// 新しい h3 要素を作成
var heading = document.createElement('h3');
heading.textContent = 'お支払い方法の選択';
heading.id = 'order_review_heading'; // id を設定
// 挿入先の要素を取得(#payment 要素)
var paymentSection = document.getElementById('payment');
if (paymentSection) {
// payment 要素の直前に新しい h3 要素を挿入
paymentSection.parentNode.insertBefore(heading, paymentSection);
}
}
});
</script>
補足)
こちらのスクリプトは、決済画面(body.woocommerce-checkout)の時にのみ動きます。
導入するプラグインとの相性によっては、不具合が起きる可能性もあります。必ず動作確認を行い、ご利用者様責任において実施をお願いいたします。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
