Q.質問内容
・ブログを写真のようになるべくシンプルに投稿できるようにしたいです。
・ブログの任意の入力要素をなるべく取り除きたいです。
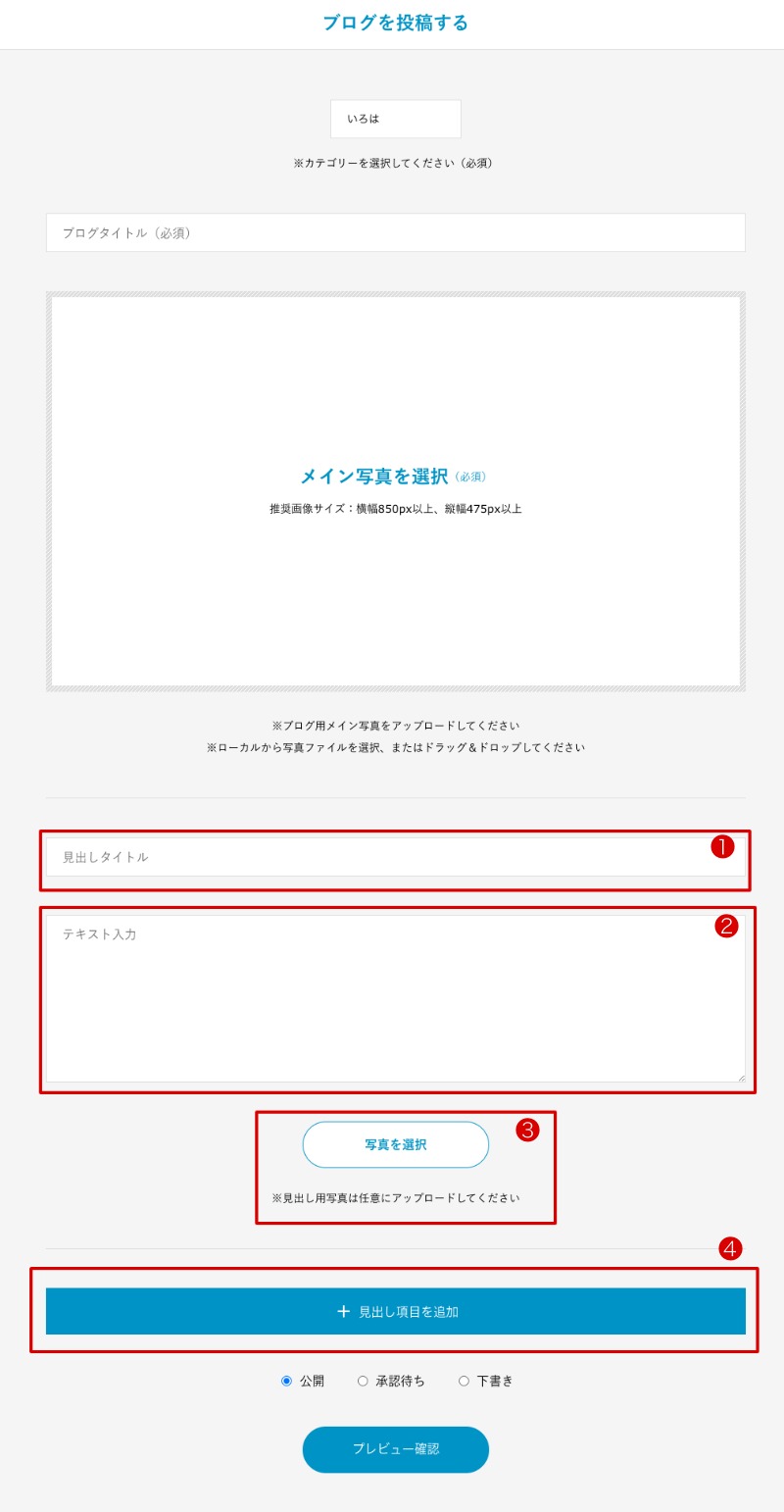
▼変更箇所イメージ

↓
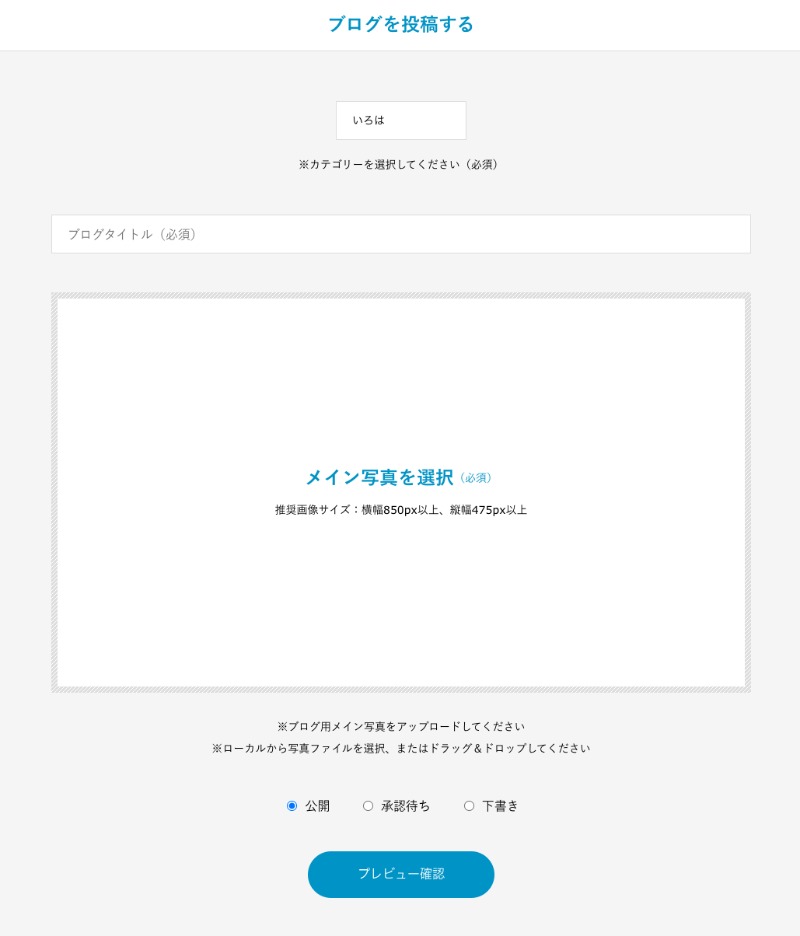
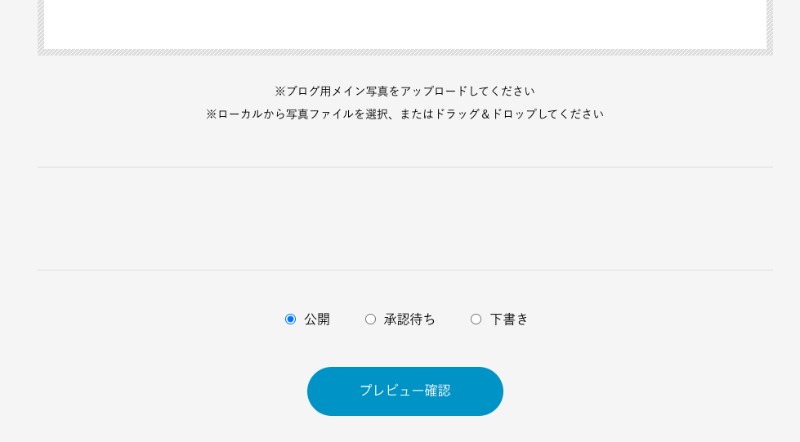
<変更後>

A.下記の方法でカスタマイズしてください。
TCDテーマ>基本設定の「カスタムCSS」にそれぞれ入力してください。
なお、こちらのカスタマイズは「入力枠を非表示にする方法」になります。すでに登録されているデータは消えませんが、編集画面では編集ができなくなりますので、ご了承ください。
1. 見出しタイトル
.p-edit-blog .p-membership-form__headline{ display: none; }
2. 見出し下のテキスト入力枠
.p-edit-blog .p-membership-form .p-membership-form__description textarea{ display: none; }
3. 「写真を選択」ボタン、及びその下の注釈テキスト
.p-edit-blog .p-membership-form__image-upload-tiny{ display: none; }
.p-edit-blog .p-membership-form__image-upload-tiny + .p-membership-form__remark{ display: none; }
4. 「見出し項目を追加」ボタン
.p-edit-blog .p-membership-form__repeater-add{ display: none; }
5.線の削除
1〜4のCSSを全て指定すると、レイアウト用の線だけが残って表示されます。下記CSSにてレイアウト用の線を非表示にできます。

.p-edit-blog .p-membership-form__repeater,
.p-edit-blog .p-membership-form__repeaters{
display: none;
}
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!