Q.トップページの商品一覧や、記事一覧のカラム数を2カラムにすることはできますか?
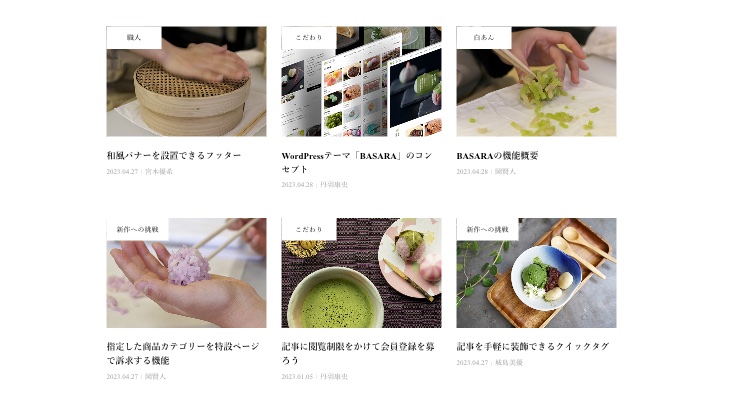
▼変更箇所イメージ

A.カスタムCSSで対応できます。
管理画面のTCDテーマ > 基本設定 > カスタムCSSエリアに以下のCSSを記載してください。
▼参考CSS
/*商品一覧のカラム数を2カラムに修正*/
@media (min-width: 992px) {
.p-cb-archive03 .p-archive03-item {
flex: 0 0 calc((100% - 30px) / 2);
}
}
/*記事一覧のカラム数を2カラムに修正*/
.p-archive-item {
flex: 0 0 calc((100% - 30px) / 2);
}
上記対応で、記事/商品一覧を3カラム→2カラムに変更することが出来ます。
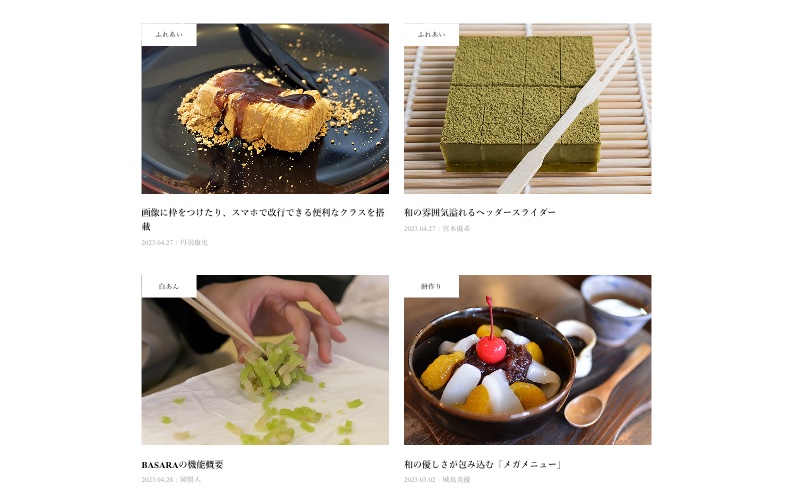
▼修正後変更箇所イメージ

次に3カラム→4カラムに修正するCSSをご紹介します。
/*商品一覧のカラム数を4カラムに修正*/
@media (min-width: 992px) {
.p-cb-archive03 .p-archive03-item {
flex: 0 0 calc((100% - 90px) / 4);
}
}
/*記事一覧のカラム数を4カラムに修正*/
.p-archive-item {
flex: 0 0 calc((100% - 90px) / 4);
}
▼修正後変更箇所イメージ

5カラム以上も同様の修正で対応できますが、4カラム以上は一つ一つの記事の横幅が狭くなってしまうので、おすすめはできません。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!