Q.ブログアーカイブページのカラム数を4カラムから5カラムに変更することはできますか?
テーマ「VIEW」のトップページに表示される記事一覧は仕様として、4カラム表示になっています。
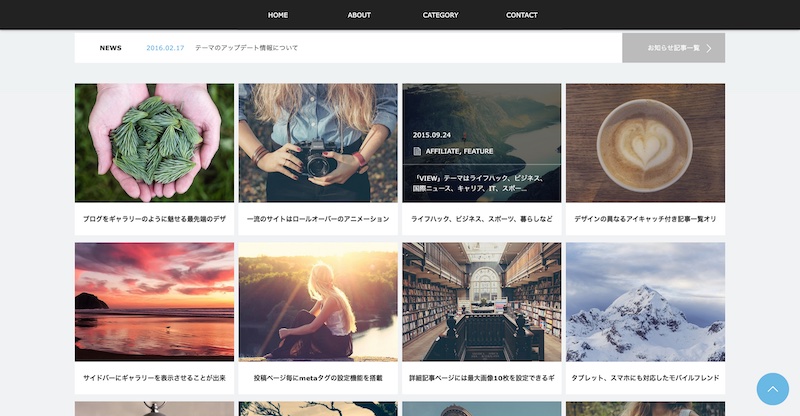
▼該当箇所イメージ

A.カスタムCSSで対応できます。
▼参考CSS(4カラム→5カラム)
.clearfix:before{
content:none;
}
#post_list_type1 #post_list {
display:flex;
flex-wrap:wrap;
gap:8px;
}
@media screen and (min-width: 1204px) {
#post_list_type1 #post_list > li:nth-of-type(4n-3) {
margin: 0;
}
}
#post_list_type1 #post_list > li {
width: calc((100% - 40px) / 5);
margin:0;
}
@media screen and (max-width: 641px) {
#post_list_type1 #post_list > li {
width: 100% !important;
}
}
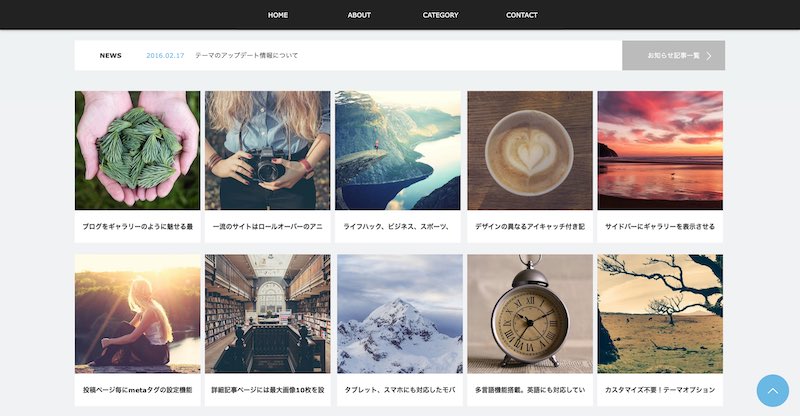
▼修正後イメージ(4カラム→5カラム)

同様に、3カラムに変更されたい場合は、以下のCSSで対応可能です。
▼参考CSS(4カラム→3カラム)
.clearfix:before{
content:none;
}
#post_list_type1 #post_list {
display:flex;
flex-wrap:wrap;
gap:8px;
}
@media screen and (min-width: 1204px) {
#post_list_type1 #post_list > li:nth-of-type(4n-3) {
margin: 0;
}
}
#post_list_type1 #post_list > li {
width: calc((100% - 24px) / 3);
margin:0;
}
@media screen and (max-width: 641px) {
#post_list_type1 #post_list > li {
width: 100% !important;
}
}
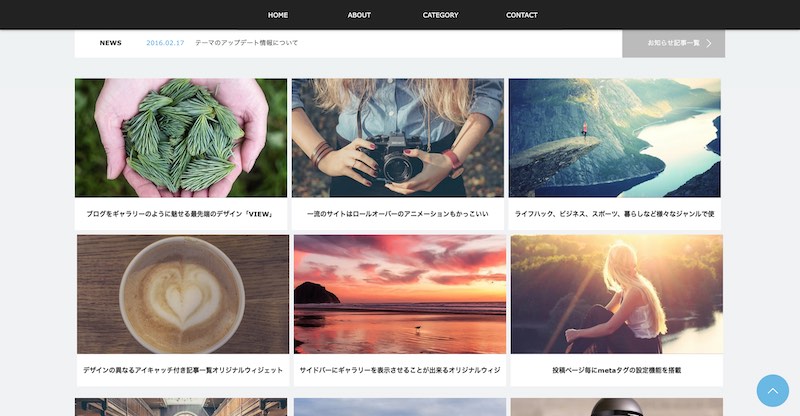
▼修正後イメージ(4カラム→3カラム)

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!