Q.ヘッダーやフッター、ヘッダーコンテンツの円形ボタンのロゴサイズをCSSで調整したいです。
Ver1.16のテーマアップデートでヘッダーロゴ画像の表示領域を調整した関係で、ロゴ画像が大きい、かつメニュー数が多い場合はグローバルメニューが表示されなくなる(改行される)ことがございます。その場合、ロゴ画像のサイズかメニュー数を調整し対応してください。
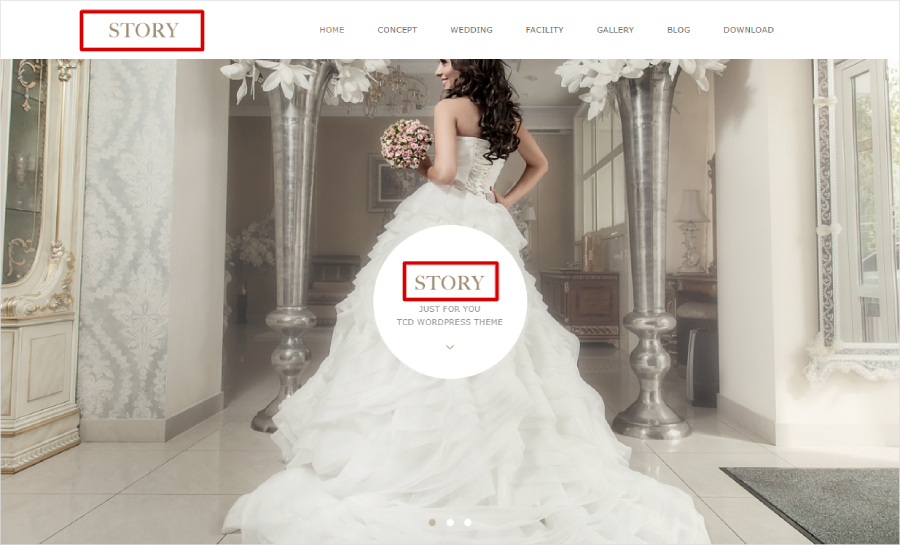
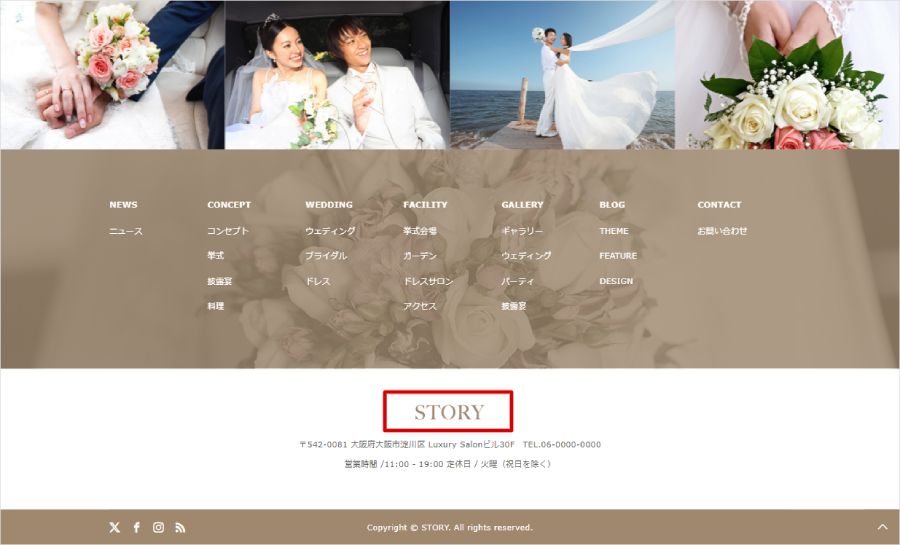
▼変更箇所イメージ


A.外観>TCDテーマオプション>基本設定>カスタムCSSに以下を入力し、カスタマイズしてください。
▼各箇所のロゴサイズをまとめて変更する場合:
.h_logo, .f_logo, .top-slider-logo { width:117px; height:auto; }
@media only screen and (max-width: 767px) {
.s_logo, .f_logo, .top-slider-logo { width:80px !important; height:auto; }
}
▼各箇所のロゴサイズを個別に変更する場合(異なるサイズの画像を設定しているケースなど):
/* PCヘッダーロゴ */
.h_logo { width:117px; height:auto; }
/* PCフッターロゴ */
.f_logo { width:117px; height:auto; }
/* PCヘッダーコンテンツの円形ボタンロゴ */
.top-slider-logo { width:117px; height:auto; }
@media only screen and (max-width: 767px) {
/* スマホヘッダーロゴ */
.s_logo { width:80px !important; height:auto; }
/* スマホフッターロゴ */
.f_logo { width:80px !important; height:auto; }
/* スマホヘッダーコンテンツの円形ボタンロゴ */
.top-slider-logo { width:80px !important; height:auto; }
}
※widthの値はデモサイトで設定している画像用(234px × 49px)なので、適宜ご変更ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!