Q.トップページのヘッダーコンテンツをスマホで見た時、スライダーの高さを抑えたいのですが、変更方法を教えて下さい。
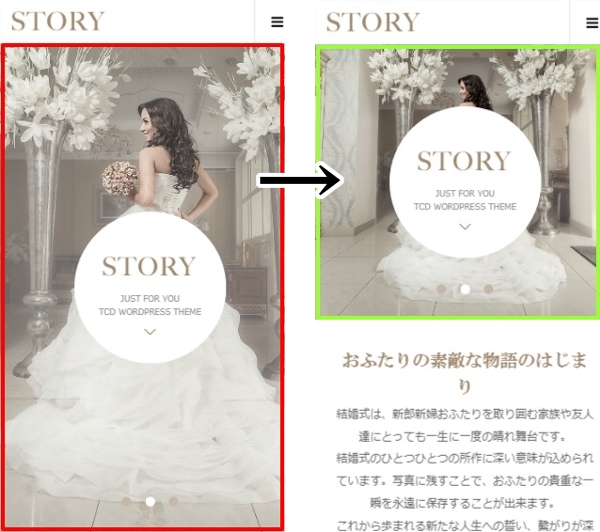
▼変更箇所イメージ(左:変更前 右:変更後)

A.下記の方法をお試しください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力
@media only screen and (max-width: 991px) {
.top-slider { height: calc(60vh - 55px); } }
※○vhの値は適宜ご変更ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!