Q.トップページのフリースペースはページ下部にありますが、「トピックスコンテンツ」の下に移動することはできますか?
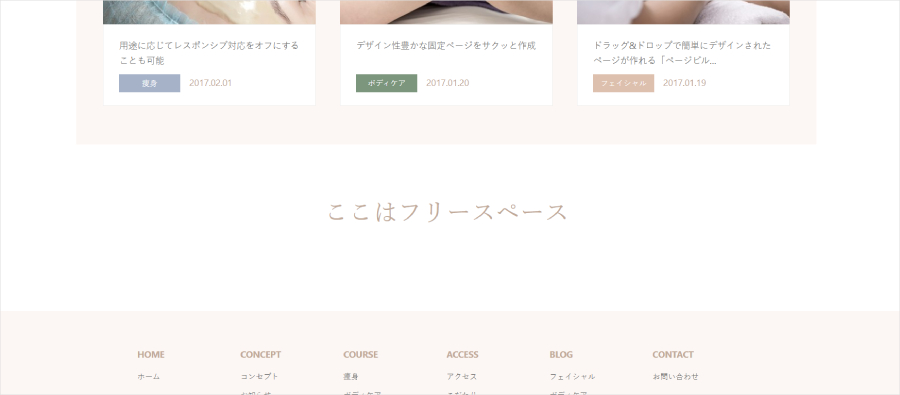
▼元の位置

▼変更後の位置

A.下記の方法でカスタマイズしてください。
編集するファイル: ホームページ (front-page.php)
編集する箇所: 567~579行目付近の以下の記述を、256行目に移動してください。
<?php
// フリースペースコンテンツ
if ($options['show_index_freespace'] == 1) {
?>
<div id="index_freespace">
<?php if ($options['index_freespace_headline']) { ?><h2
class="headline rich_font" ><?php echo str_replace(array("\r\n", "\r",
"\n"), '<br />', esc_html($options['index_freespace_headline']));
?></h2><?php } ?>
<?php if ($options['index_freespace_desc']) { ?><div
class="desc"><?php echo
wpautop($options['index_freespace_desc'],true); ?></div>
<?php } ?>
<div class="content post_content">
<?php echo wpautop(do_shortcode($options['index_freespace_editor']),true);
?>
</div>
</div><!-- END #index_freespace -->
<?php } ?>
上記は、「トピックスコンテンツ」の下に移動する例ですが、別の場所に移動したい場合は、front-page.phpを確認いただき、「// ボックスコンテンツ( index_content1)」や「// コースコンテンツ( index_content2 & index_course )」などの目印を探して移動してください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!