Q.投稿者一覧ページで、ユーザーの「プロフィール情報」を省略させず全文表示したいです。
デザイン上の観点から2行以降は「…」で省略される仕様を採用しています。
当記事では「プロフィール情報」の改行を反映させる方法も合わせてご紹介します。
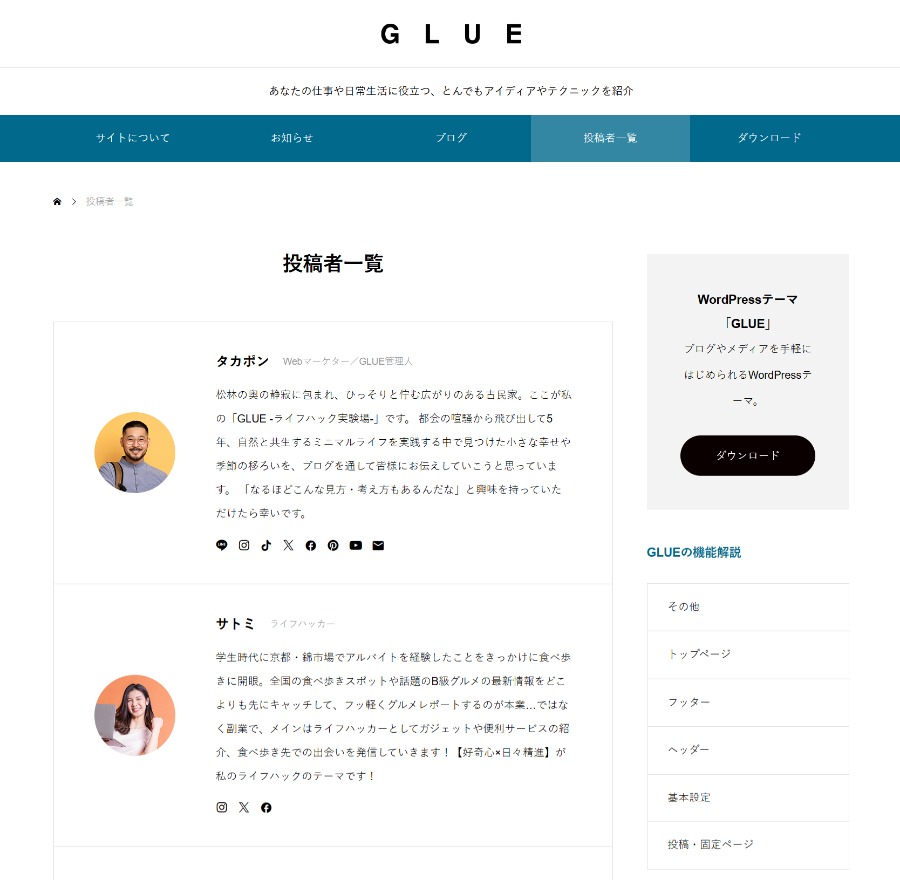
▼変更後のイメージ

A.下記の方法で対応してください。
CSSを調整します。以下をTCDテーマ>基本設定のカスタムCSSに入力してください。
/* PC */
.design_author_list .item {
height: 390px; }
.design_author_list .writer_contents .desc {
max-height: 15.4em; }
.design_author_list .writer_contents .desc span {
-webkit-line-clamp: initial; }
/* スマホ */
@media screen and (max-width: 800px) {
.design_author_list .writer_contents .desc { height: 18.4em; }
#author_list .item { height: 360px; }
}
※数値はテキスト量によって適宜変更してください。
※すべてのユーザーで同じ縦幅になりますので、ある程度テキスト量を揃えた方が綺麗にみえます。
「プロフィール情報」の改行を反映させたい場合
「プロフィール情報」内で改行タグ<br>を使えるようにします。以下のカスタマイズ後に「プロフィール情報」を編集してください。
編集するファイル: functions.php
編集する箇所: 構文上問題のない任意の箇所に以下を追記します。
remove_filter('pre_user_description', 'wp_filter_kses');
特にこだわりがない場合は、1956行目付近「add_filter(‘widget_custom_html_content’,…」の次の行に追加するといいでしょう。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!