Q.フッターの「営業日・営業時間」の表を二つ表示したいです。
当記事では、
1)「情報」は一つのまま、「営業日・営業時間」の表を二つ表示させる方法
2)「情報」と「営業日・営業時間」を二つずつ表示させる方法
の2パターンの方法を解説しています。
▼変更箇所イメージ (❶情報 ❷営業日・営業時間)

1)「情報」は一つのまま、「営業日・営業時間」の表を二つ表示させる方法
▼変更後のイメージ

表の上に「○○店」という見出しをつけて、「営業日・営業時間」の表を二つ表示します。
直接HTMLを追加することで表を追加しています。
編集するファイル: footer.php
編集する箇所: 67行目付近
<div id="footer_info2" class="post_content">
<?php echo do_shortcode('[tcd_schedule]'); ?>
</div>
↓
<div id="footer_info2" class="post_content"><p class="mb0">○○店</p>
<?php echo do_shortcode('[tcd_schedule]'); ?>
</div>
<div id="footer_info3" class="post_content"><p class="mb0">●●店</p>
<div class="sc_schedule">
<table>
<tbody><tr class="row1">
<td class="col1">診療時間</td>
<td class="col2">月</td>
<td class="col3">火</td>
<td class="col4">水</td>
<td class="col5">木</td>
<td class="col6">金</td>
<td class="col7">土</td>
<td class="col8">日祝</td>
</tr>
<tr class="row2">
<td class="col1">9:00 - 13:00</td>
<td class="col2">●</td>
<td class="col3">●</td>
<td class="col4">●</td>
<td class="col5">●</td>
<td class="col6">●</td>
<td class="col7">●</td>
<td class="col8">/</td>
</tr>
<tr class="row3">
<td class="col1">14:00 - 18:30</td>
<td class="col2">●</td>
<td class="col3">●</td>
<td class="col4">/</td>
<td class="col5">●</td>
<td class="col6">●</td>
<td class="col7">/</td>
<td class="col8">/</td>
</tr>
</tbody></table>
</div>
</div>
TCDテーマ>基本設定>カスタムCSSに以下を追加
.pc #footer_info_area_inner {
width: 1020px; }
.mobile #footer_info2,
.mobile #footer_info3 {
margin-bottom: 30px; }
2)「情報」と「営業日・営業時間」を二つずつ表示させる方法
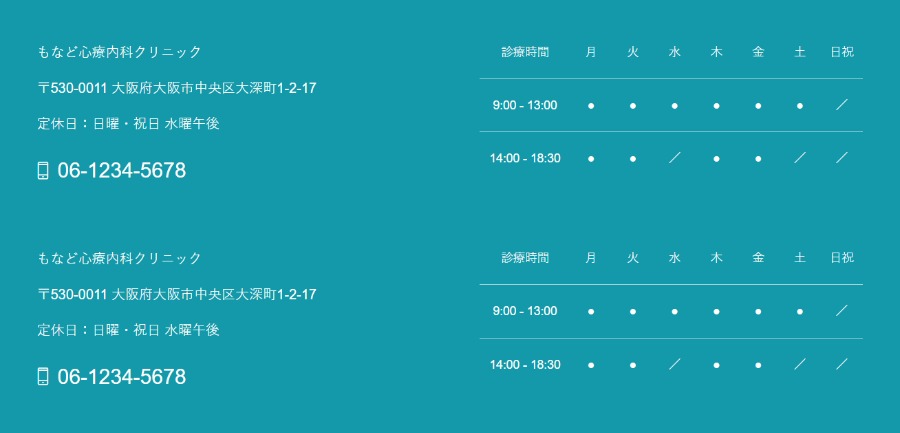
▼変更後のイメージ

こちらも直接HTMLを追加して対応します。
編集するファイル: footer.php
編集する箇所: 74行目付近
</div>
↓ 74行目の</div>の下に以下を追加(footer_info_areaの閉じタグ)
<div id="footer_info_area" class="pt0">
<div id="footer_info_area_inner">
<div id="footer_info" class="post_content">
<p>もなど心療内科クリニック<br>
〒530-0011 大阪府大阪市中央区大深町1-2-17<br>
定休日:日曜・祝日 水曜午後<br>
<a class="tel" href="tel:06-1234-5678">06-1234-5678</a></p>
</div>
<div id="footer_info2" class="post_content">
<div class="sc_schedule">
<table>
<tbody><tr class="row1">
<td class="col1">診療時間</td>
<td class="col2">月</td>
<td class="col3">火</td>
<td class="col4">水</td>
<td class="col5">木</td>
<td class="col6">金</td>
<td class="col7">土</td>
<td class="col8">日祝</td>
</tr>
<tr class="row2">
<td class="col1">9:00 - 13:00</td>
<td class="col2">●</td>
<td class="col3">●</td>
<td class="col4">●</td>
<td class="col5">●</td>
<td class="col6">●</td>
<td class="col7">●</td>
<td class="col8">/</td>
</tr>
<tr class="row3">
<td class="col1">14:00 - 18:30</td>
<td class="col2">●</td>
<td class="col3">●</td>
<td class="col4">/</td>
<td class="col5">●</td>
<td class="col6">●</td>
<td class="col7">/</td>
<td class="col8">/</td>
</tr>
</tbody></table>
</div>
</div>
</div>
</div>
ショートコード[tcd_schedule]で呼び出している「営業日・営業時間」の表には適用されません。
ショートコード使用箇所にも「営業日・営業時間」の出力HTMLタグをコピペするといいでしょう。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!