Q.メガメニューC(企業情報一覧)で項目を4つ並びで表示したいです。

子メニュー4つ、8つで表示したい場合は、4つ並びの方がスマートに見えますね。
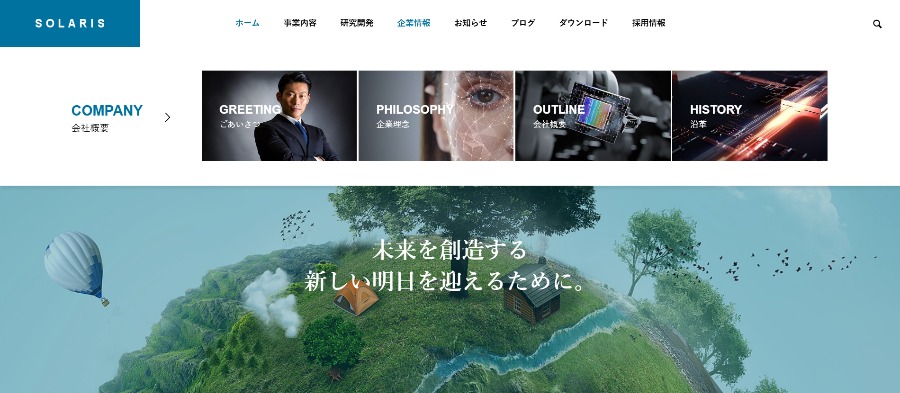
▼変更後イメージ →変更前:SOLARISデモサイト

A.下記の方法で対応してください。
以下をTCDテーマ>基本設定のカスタムCSSに入力します。
.megamenu_c .megamenu_inner {
width: 1280px;
}
.megamenu_c .company_list_area .item {
width: calc(100% / 4 - 3px);
}
.megamenu_c .company_list_area .item:nth-child(3n) {
margin-right: 3px;
}
.megamenu_c .company_list_area .item:nth-child(4n) {
margin-right: 0;
}
補足)
3つ並びと比べると、一つずつの項目が小さく表示されることになります。タイトル・サブタイトルの文字数は多すぎない方がすっきりして見えます。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!