Q. トップページのバナーを6つに増やしたい。
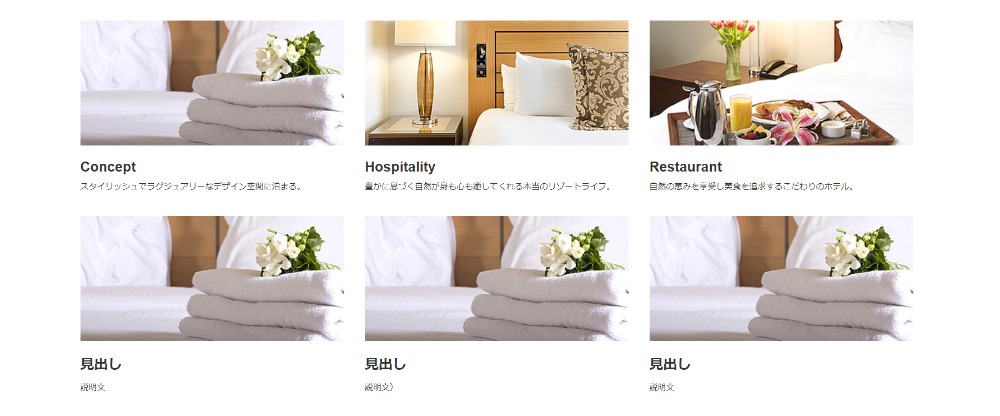
▼変更後のイメージ →変更前:LUXEデモサイト

A.下記の方法でカスタマイズしてください。
管理画面に項目は追加せず、テーマファイルに直接追加分のバナーについて記述します。
編集するファイル:top.php
編集する箇所:
<?php if ($options['index_banner_image1']) { ?>
<div id="index-menu" class="clearfix mb20">
(中略)
</ul>
↓ </ul>の前に3つのバナーの記述を追加します。
<?php if ($options['index_banner_image1']) { ?>
<div id="index-menu" class="clearfix mb20">
(中略)
<!-- ここから追加 -->
<li class="index-meun-li mt30">
<p class="index-menu-thumb"><a href="#"><img src="画像URL" alt="" /></a></p>
<h2 class="index-menu-title"><a href="#">見出し</a></h2>
<p class="index-menu-desc"><a href="#">説明文</a></p>
</li>
<li class="index-meun-li mt30">
<p class="index-menu-thumb"><a href="#"><img src="画像URL" alt="" /></a></p>
<h2 class="index-menu-title"><a href="#">見出し</a></h2>
<p class="index-menu-desc"><a href="#">説明文)</a></p>
</li>
<li class="index-meun-li-last mt30">
<p class="index-menu-thumb"><a href="#"><img src="画像URL" alt="" /></a></p>
<h2 class="index-menu-title"><a href="#">見出し</a></h2>
<p class="index-menu-desc"><a href="#">説明文</a></p>
</li>
<!-- 追加ここまで -->
</ul>
※「#」はリンク先URLに変更してください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!