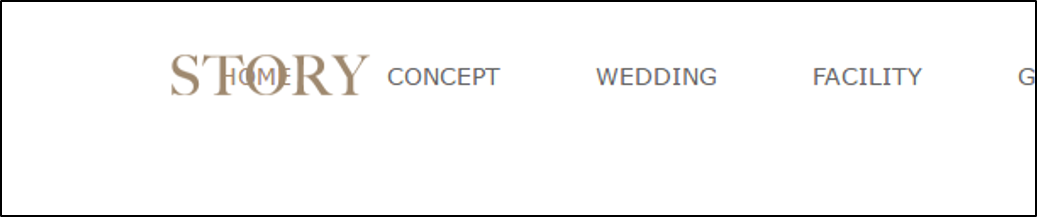
グローバルナビのメニューが多い場合、横幅に入りきれいないのため、ロゴと文字が重なったり、ロゴの横にグローバルナビが表示できなくなったりします。

今回は、ロゴを非表示にするというカスタマイズ方法でこの問題を解決していきたいと思います。
※カスタマイズをされる場合は必ずバックアップしてからおこなってください。
1.カスタマイズするCSSを表示させる
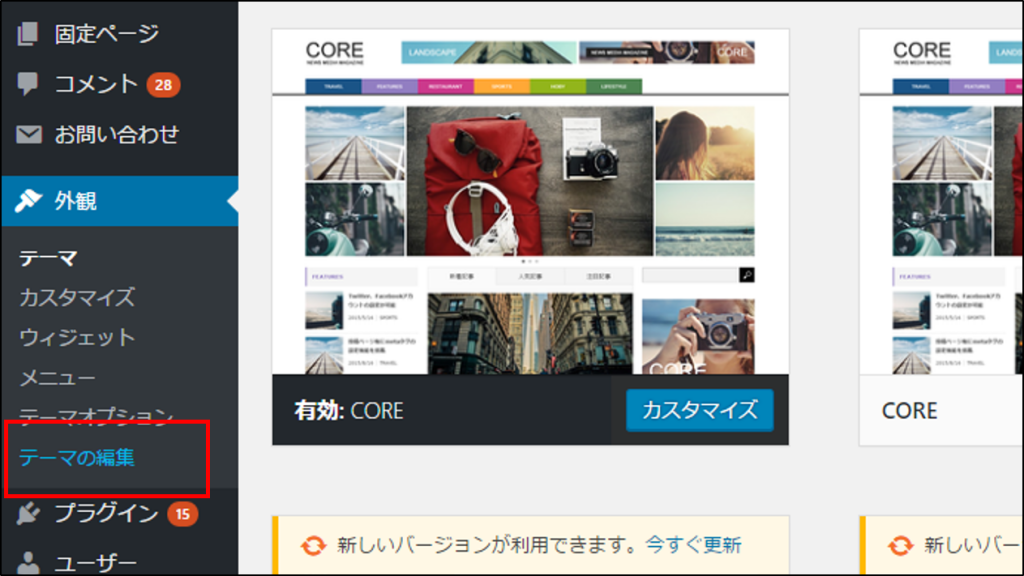
管理画面から【外観】にマウスをあてていただき、【テーマの編集】ボタンをクリックしていただきます。

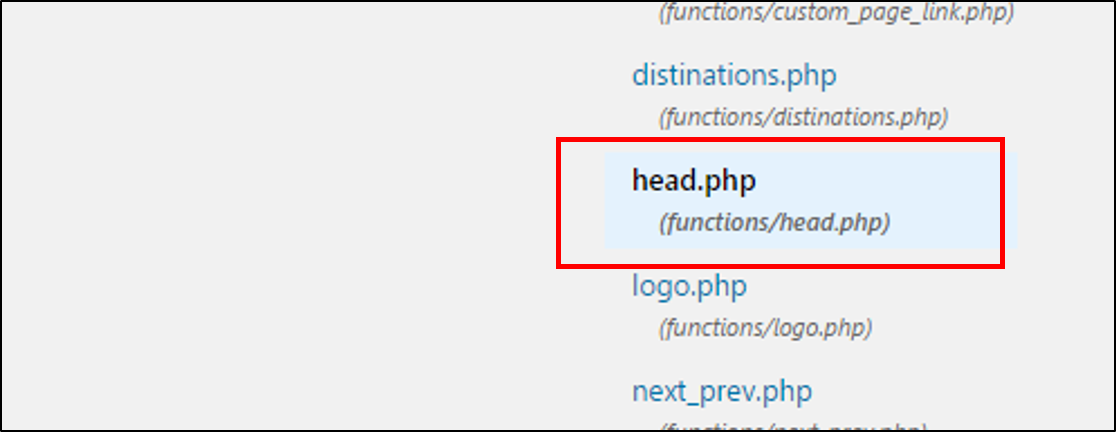
次に画面を右側に【header.php】がありますのでクリックして下さい。

2.下記コードを削除します。
<削除コード>
if ( ! empty( $header_logo_image ) ) :
if ( is_front_page() ) :
?>
<h1 class="logo logo-image"><a href="<?php echo esc_url( home_url( '/'
) ); ?>" data-label="<?php bloginfo( 'name' ); ?>"><img class="h_logo"
src="<?php echo esc_attr( $header_logo_image[0] ); ?>" alt="<?php
bloginfo( 'name' ); ?>"></a></h1>
<?php
else :
?>
<div class="logo logo-image"><a href="<?php echo esc_url( home_url(
'/' ) ); ?>" data-label="<?php bloginfo( 'name' ); ?>"><img
class="h_logo" src="<?php echo esc_attr( $header_logo_image[0] ); ?>"
alt="<?php bloginfo( 'name' ); ?>"></a></div>
<?php
endif;
else :
if ( is_front_page() ) :
?>
<h1 class="logo logo-text" style="font-size: <?php echo esc_attr(
$logo_font_size ); ?>px;"><a href="<?php echo esc_url( home_url( '/' )
); ?>"><?php bloginfo( 'name' ); ?></a></h1>
<?php
else :
?>
<div class="logo logo-text" style="font-size: <?php echo esc_attr(
$logo_font_size ); ?>px;"><a href="<?php echo esc_url( home_url( '/' )
); ?>"><?php bloginfo( 'name' ); ?></a></div>
<?php
endif;
endif;

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!