Q.特別ページで、画像スライダーの横幅を狭くして記事本文の横幅を拡げたいです。
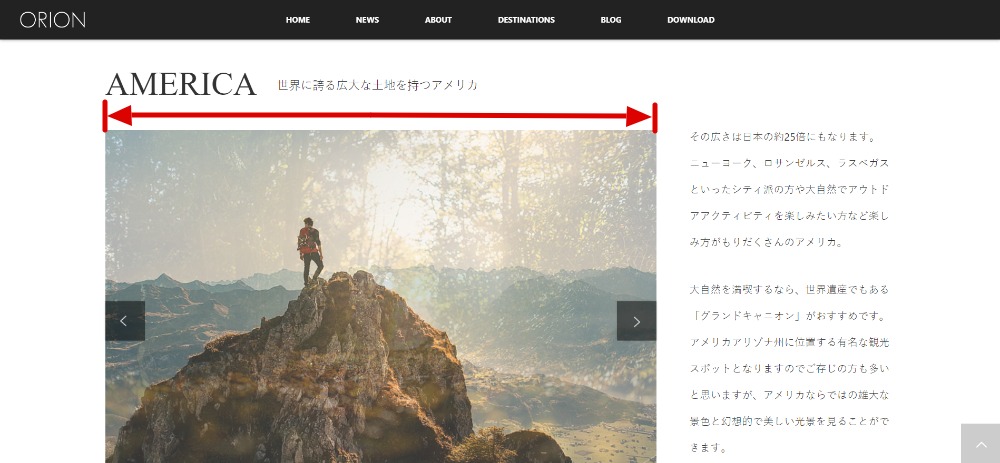
▼変更箇所イメージ

A.下記の方法でご対応ください。
全ての特別ページに適用させたい場合は、【外観>TCDテーマオプション>基本設定のカスタムCSS】に、
特定の特別ページのみに適用させたい場合は【特別ページ編集画面のカスタムCSS】に入力してください。
@media screen and (min-width: 971px){
.single-distinations #single_slider_wrap { width: 〇px; }
.single-distinations #single_slider { width: 〇px; height: unset; }
.single-distinations #single_slider_nav { width: ◎px; }
}
〇を任意の数値に変更してください。デフォルトは837pxです。
◎は〇に+10した数値にしてください(837pxであれば847px)
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!