Q.トップページに自由にコンテンツを追加できるスペースがほしい
TCDテーマSOURCEなどのテーマでは、自由にコンテンツを作成できる「フリースペース」がありますが、この機能がないテーマにもコンテンツを追加したい。
A.該当ファイルを編集してください
今回は、MAGテーマに追加する方法をご案内致します。
テーマによって横幅などのCSS調整や追加する位置の調整が必要ですので、適宜、ご編集ください。
編集ファイル:index.php
<?php get_template_part('navigation'); ?>
<?php }; ?>
←ここに入れてください。
</div><!-- END #main_col -->
↓
<?php get_template_part('navigation'); ?>
<?php }; ?>
<div id="index_free_content">
<h2 class="p_catch">見出しが入ります</h2>
<p>文章が入ります。</p>
</div>
</div><!-- END #main_col -->
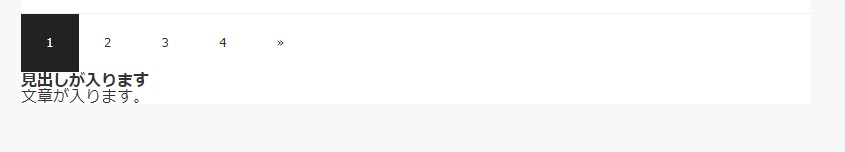
すると下記のようになります。

続いてスタイルの調整を行います。
TCDテーマオプション→基本設定→カスタムCSSに下記のように記載し、適宜、調整してください。
■コンテンツの背景色やスペースの調整
#index_free_content { background: #eeefef;}
#index_free_content {text-align: center;}
#index_free_content { width:555px; margin:50px auto 50px; }
#index_free_content { padding: 100px; }
■見出しデザインの調整
.p_catch { border-bottom:1px dotted #ccc; }
.p_catch {font-size:20px; }
.p_catch {padding:0 0 0 0px;}
.p_catch {margin:0 0 25px 0; }
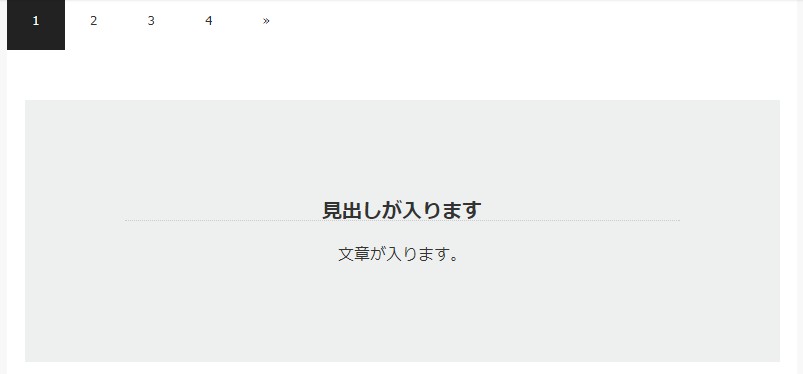
CSSを反映後が下記になります。

上記CSSを1行づつ追加し、プレビューをする事で編集内容がわかりやすく把握できると思います。
■HTMLやCSSについての基本知識についてはサポートの対象外です。
基本的な知識については、下記サイトなどをご覧いただき、ご変更下さいませ。
参考サイト:http://www.htmq.com/csskihon/001.shtml
■TCD独自機能の便利なカスタムCSSについては、下記をご確認ください。
http://tcd-theme.com/2015/12/custom_css.html
■コンテンツを追加したい場所がわからない場合は、下記の記事をご参考にお調べください。
WordPressテーマの編集したい箇所のファイル名がすぐにわかるプラグイン「WhatThe File」
そのファイルのコンテンツ箇所の指定するクラスをお調べになるには、下記をご活用ください。
サイトのカスタマイズが劇的に捗るFirefoxアドオン「Firebug」
サイト検証・カスタマイズに便利なChromeデベロッパーツールの基本的な使い方
ダッシュボード→設定→表示設定→フロントページの表示→固定ページのテーマは、下記をご覧ください。
TCDテーマのトップページに、テキストや画像などを挿入する方法
テーマによっては、フリースペースを標準装備しているテーマもございます
下記も合わせてご確認ください。
TCDテーマSOURCE:フリースペースの位置を調整したい
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!