Q.TOPページでHTMLタグを使用したいのですが可能でしょうか?
一部HTMLタグが使用できない箇所があるようなのですが、使うようにすることはできますか?
A.下記のようにご対応ください。
例として、コンテンツビルダー「セクションコンテンツ」(タイプ1)の「説明文」にて、HTMLタグを使う方法をご紹介します。
1. 該当箇所の関数名を調べる
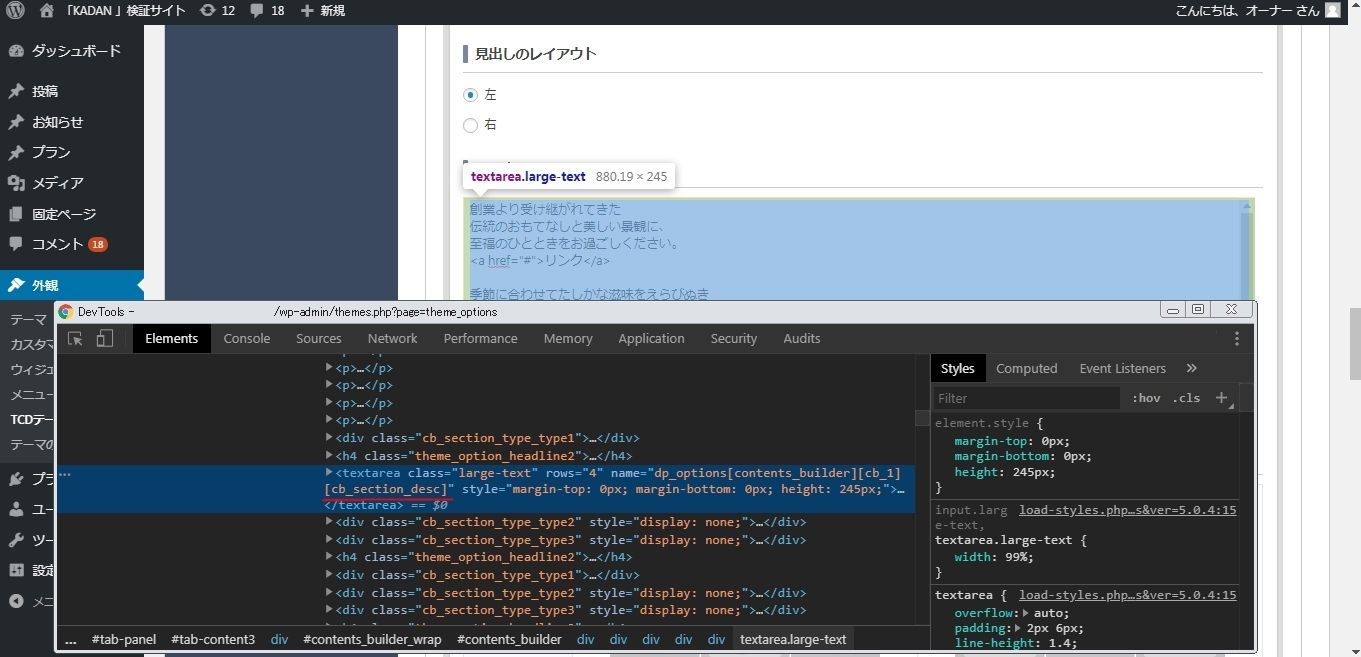
まず、テーマオプションの画面で、HTMLをタグを使用したい箇所をデベロッパーツールなどでご確認ください。
今回の場合は、[‘cb_section_desc’]が該当の関数名です。
▼参考 Chromeのデベロッパーツールで該当箇所を確認しました。(クリックで画像を別タブにて拡大表示します。)

2. 編集画面のサニタイズ処理を外す
「選択したファイルの内容:」下のコード部分を一度クリックしてから、「Ctrl+F」等(※OSやブラウザによって異なります)で該当の関数名で検索してください。
編集するファイル:admin/inc/top.php
編集する箇所 1:616行目を削除
$value['cb_section_desc'] = sanitize_textarea_field( $value['cb_section_desc'] );
編集する箇所 2:997行目の下記部分を編集
<?php echo esc_textarea( $value['cb_section_desc'] ); ?></textarea>
↓ esc_textarea()を削除
<?php echo $value['cb_section_desc'] ; ?></textarea>
3. トップページのHTML無効化を外す
編集するファイル:front-page.php
編集する箇所:210行目
<p class="p-section-header__desc-inner"><?php echo nl2br( esc_html( $value['cb_section_desc'] ) ); ?></p>
↓ esc_html()を削除
<p class="p-section-header__desc-inner"><?php echo nl2br( $value['cb_section_desc'] ); ?></p>
カスタマイズ後、テーマオプションの該当箇所にてHTMLタグを入力し、反映されるかご確認ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!