Q.ショートコード「関連記事カードリンク」の前後の文章で、行間等が本来のデザイン通りにならない。
A.下記にてご対応ください。
ショートコード自体をdivで囲むことが有効です。(テキストエディタで編集してください)
テキスト [clink url="ここに表示させたい記事URL"] テキスト
↓↓↓
テキスト <div>[clink url="ここに表示させたい記事URL"]</div> テキスト
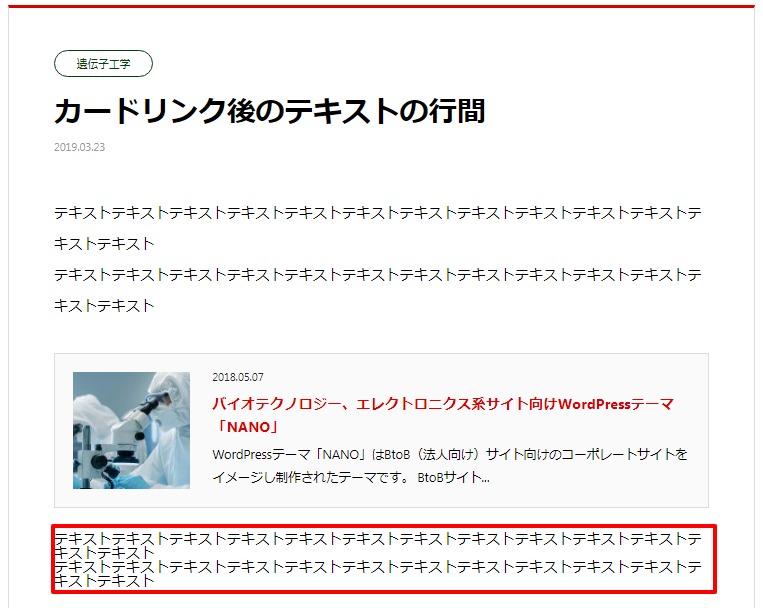
▼修正前(例:NANOの通常投稿)

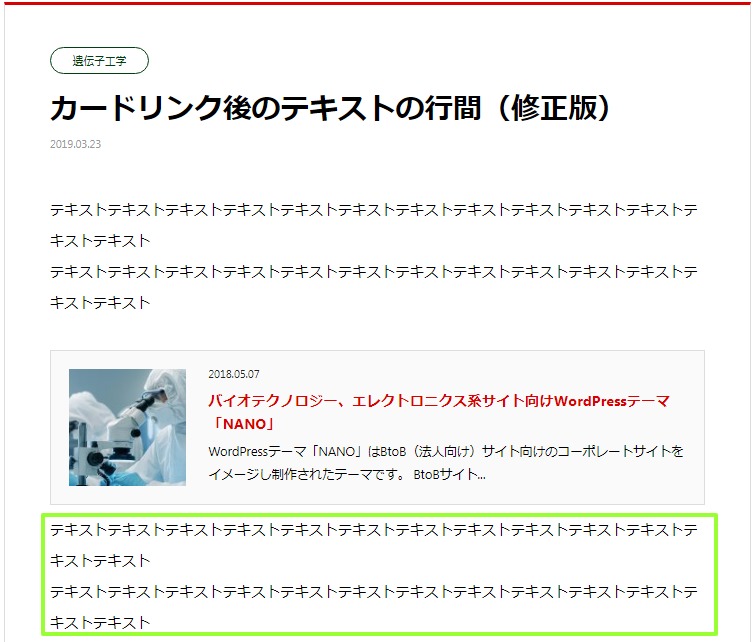
▼修正後(関連記事カードリンク後の文章の行間に本来のスタイルが適用されています。)

補足
これは、WordPressの機能により、ショートコード(またはショートコードの前の文章を含む)が一つの段落と解釈されてしまうことが原因です。
このとき、出力されるHTMLは次のような内容となります。
<p>ショートコード前の文章<br /> <div class="cardlink"> (中略:カードリンクの中身) </div><br /> ショートコード後の文章</p>
上記のように、カードリンクをdivで囲んだ場合、出力されるHTMLは次の内容になります。
<p>ショートコード前の文章</p> <div><div class="cardlink"> (中略:カードリンクの中身) </div></div> <p>ショートコード後の文章</p>
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!