Q.トップページのスムーズスクロールが動きません。
A.下記をご確認ください。
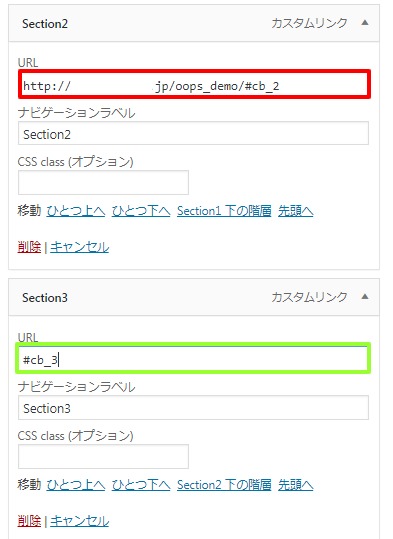
1. カスタムリンクのURL設定内容をご確認ください。
外観>メニューで、カスタムリンクのURLを「サイト名/#cb_●」ではなく、「#cb_●」のみの記載としてください。
▼設定箇所(赤:NG 緑:OK)

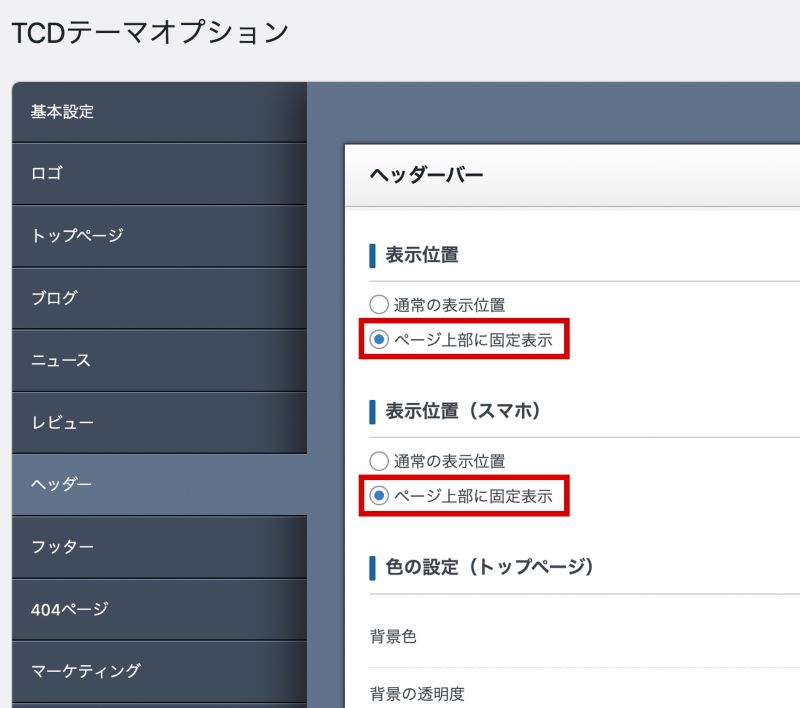
2. テーマオプションの「ヘッダー」設定をご確認ください。
TCDテーマ>ヘッダー>ヘッダーバーの設定で、「ページ上部に固定表示」にチェックが入っていることを確認してください。

3. テーマオプションの「ロード画面」設定をご確認ください。
TCDテーマ>基本設定>ロード画面の設定で、
「ロード画面を表示する」のチェックが入っている場合は外していただき、表示をご確認ください。
(基本的には、チェックの有無に関わらずスムーズスクロールが動作します。)
4. テーマファイルに記述を追加ください。
「1.」~「3.」を行っても効果がない場合は、下記のとおりテーマをカスタマイズしてご対応ください。
編集するファイル:header.php
編集する箇所:27行目付近の</head>前に、下記の記述を追加してください。
<script>
jQuery(function(){
jQuery('.p-global-nav a[href^="#"]').click(function() {
var speed = 800;
var href= jQuery(this).attr("href");
var target = jQuery(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
jQuery('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
補足1 )var speed = 800; スクロール速度ミリ秒の数値は変更頂けます。
補足2 )基本的には、上記の追加記述を頂かなくとも当テーマではページ内リンクにスムーズスクロールが適用されます。
5. 「4.」の内容で不具合が起きた場合
「3.」のカスタマイズにて意図せずページ一番上に戻る動作が起きてしまうといった場合は、「3.」のカスタマイズ内容を下記に書き換えて表示をご確認ください。
編集するファイル:header.php
編集する箇所:27行目付近の/head前に、下記の記述を追加してください。
<script>
jQuery(function(){
jQuery('.p-global-nav a[href^="#"]').click(function() {
var speed = 800;
var href= jQuery(this).attr("href");
var target = jQuery(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
jQuery('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!