Q.グローバルメニューのサブメニューにホバーした時の文字色を変更したいです。
サイトのサブカラーに明るい色を設定している場合、文字色が白などになっていると、背景とのコントラストが不足し視認性が低下することがあります。ホバー時の文字色を変更する場合は、CSSで調整してください。
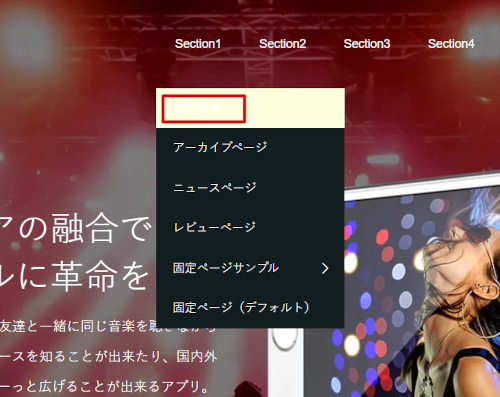
▼変更前イメージ(文字色白の状態)

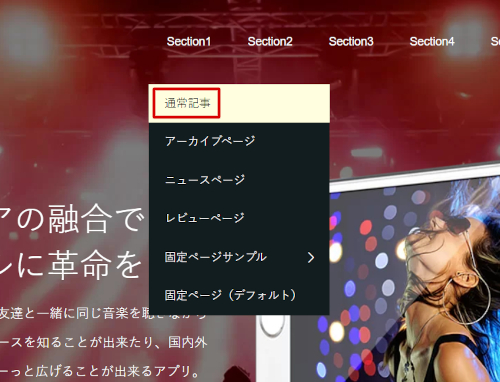
▼変更後イメージ(文字色を黒に変更)

A.TCDテーマオプション>基本設定>カスタムCSSに以下を記述してください。
.p-global-nav .sub-menu a:hover {
color: #000 !important;
}
上記はホバー時の文字色を黒に変更する例です。カラーコードは適宜ご変更ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!