Q.「投稿を先頭に固定表示」が、トップページのブログ一覧に反映されない。
テーマの通常仕様では、「先頭に固定表示」はブログアーカイブページのみ反映されます。
A.下記にてご対応ください。
1. 任意の記事を先頭に固定表示設定する。
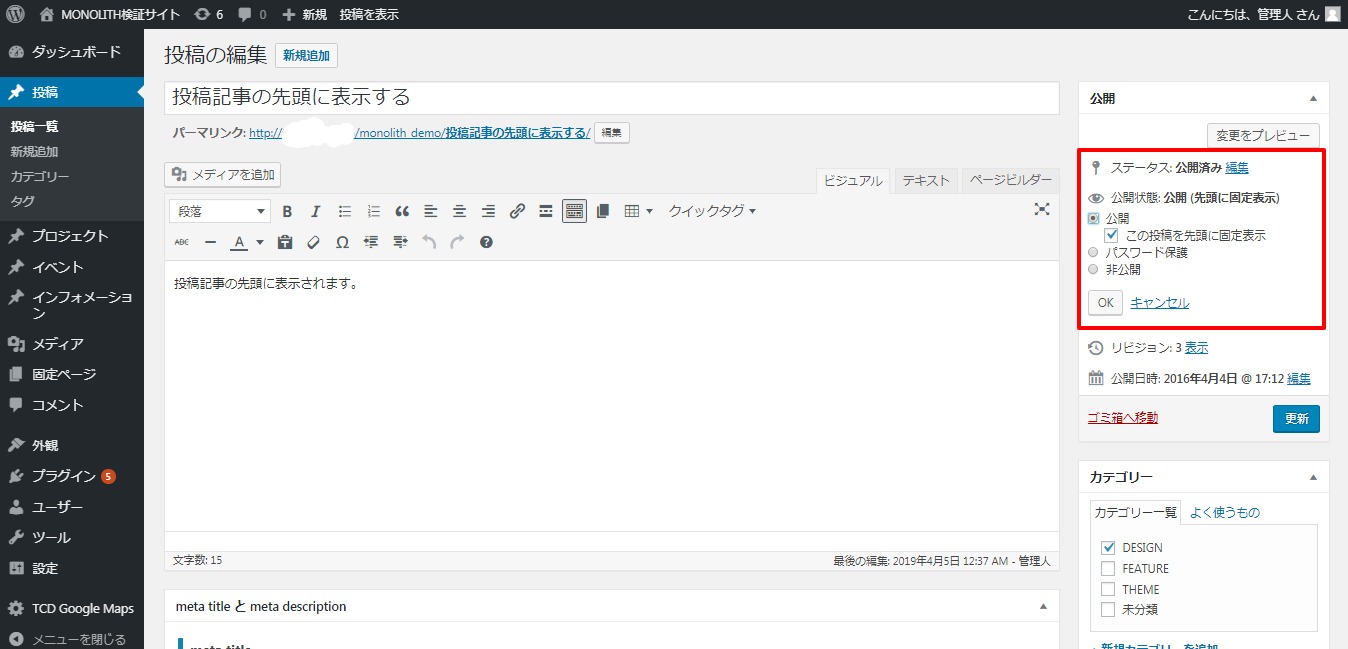
ブログ記事の編集画面右側から「公開状態」をクリックし、「この投稿を先頭に固定表示」にチェックを入れてください。
(投稿一覧のクイック編集からも設定可能です。)
▼記事編集画面(クリックで画像を別タブにて拡大表示します。)

2. トップページで「先頭に固定表示」記事を表示させる
まず先頭に固定したい記事のみを表示させてから、その記事以外を並べる方法になります。
編集するファイル:front-page.php
編集する箇所:237~250行目
<?php // blog list ---------------------------------------------- $post_num = esc_html($options['index_blog_num']); (中略) <?php endforeach; wp_reset_query(); ?> </ol> <?php }; ?>
↓
<ol id="blog_list" class="clearfix">
<?php
$sticked_posts = get_posts( array( 'post__in' => get_option( 'sticky_posts' ), 'posts_per_page' => -1 , 'post_type'=> 'post' ) );
foreach ( $sticked_posts as $post ) : setup_postdata( $post ); ?>
<li class="clearfix">
<a class="image" href="<?php the_permalink() ?>" title="<?php the_title(); ?>">
<?php if ($options['index_blog_show_date']){ ?><p class="date"><time class="entry-date updated" datetime="<?php the_modified_time('c'); ?>"><?php the_time('Y.m.j'); ?></time></p><?php }; ?>
<?php if(has_post_thumbnail()) { the_post_thumbnail('size3'); } else { ?><img src="<?php echo bloginfo('template_url'); ?>/img/common/no_image3.gif" title="" alt="" /><?php }; ?>
</a>
<div class="info">
<a class="title" href="<?php the_permalink() ?>"><?php trim_title(45); ?></a>
<?php if(has_category()) { if ($options['index_blog_show_category']){ ?><p class="category"><?php show_one_category(); ?></p><?php }; }; ?>
</div>
</li>
<?php endforeach; wp_reset_postdata();?>
<?php
// blog list ----------------------------------------------
$post_num = esc_html($options['index_blog_num']);
$args = array('post_type' => 'post', 'ignore_sticky_posts' => 1, 'orderby' => 'date', 'order' => 'DESC', 'posts_per_page' => $post_num);
$post_list = get_posts($args);
if ($post_list) {
?>
<?php foreach ($post_list as $post) : setup_postdata ($post); ?>
<li class="clearfix">
<a class="image" href="<?php the_permalink() ?>" title="<?php the_title(); ?>">
<?php if ($options['index_blog_show_date']){ ?><p class="date"><time class="entry-date updated" datetime="<?php the_modified_time('c'); ?>"><?php the_time('Y.m.j'); ?></time></p><?php }; ?>
<?php if(has_post_thumbnail()) { the_post_thumbnail('size3'); } else { ?><img src="<?php echo bloginfo('template_url'); ?>/img/common/no_image3.gif" title="" alt="" /><?php }; ?>
</a>
<div class="info">
<a class="title" href="<?php the_permalink() ?>"><?php trim_title(45); ?></a>
<?php if(has_category()) { if ($options['index_blog_show_category']){ ?><p class="category"><?php show_one_category(); ?></p><?php }; }; ?>
</div>
</li>
<?php endforeach; wp_reset_query(); ?>
<?php }; ?>
</ol>
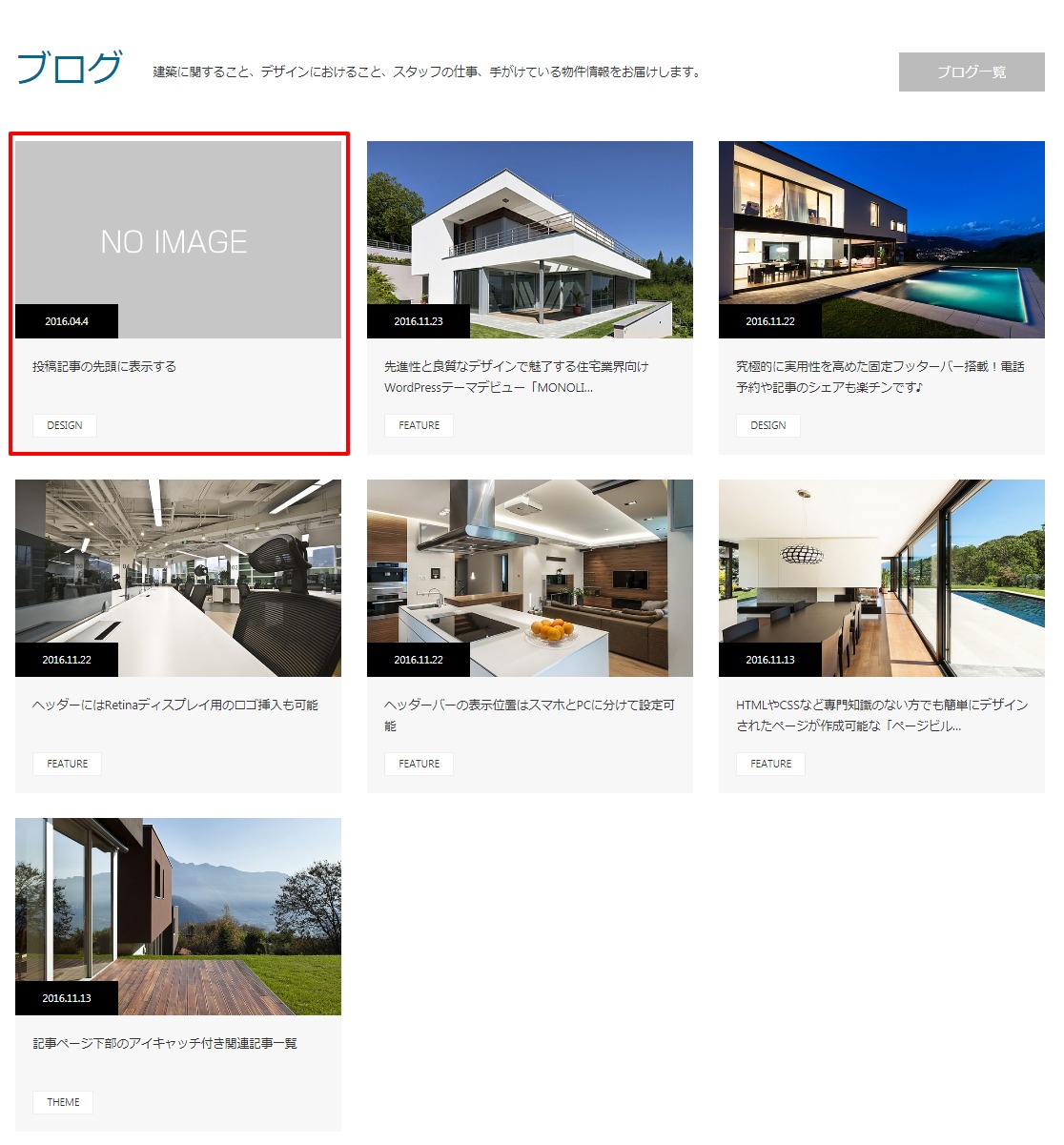
▼先頭に固定記事が表示されました。

3. ブログ記事の表示数を変更する
上記では、一覧には先頭固定にした1記事分が多く表示されてしまいます。
そこで、テーマオプションの「ブログ記事の数」に任意の記事数を設定します。
編集するファイル:admin/theme-options.php
編集する箇所:443行目付近
'3' => array('value' => '3','label' => '3'),
'6' => array('value' => '6','label' => '6'),
'9' => array('value' => '9','label' => '9'),
'12' => array('value' => '12','label' => '12')
↓
'3' => array('value' => '3','label' => '3'),
'5' => array('value' => '5','label' => '5'),
'6' => array('value' => '6','label' => '6'),
'9' => array('value' => '9','label' => '9'),
'12' => array('value' => '12','label' => '12')
外観>TCDテーマオプション>トップページの「ブログコンテンツ」で、
ブログ記事の数のプルダウンリストに「5」が追加されました。
※既にある3や12などで使わないものがあれば、数字部分を変更頂くことでも可能です。
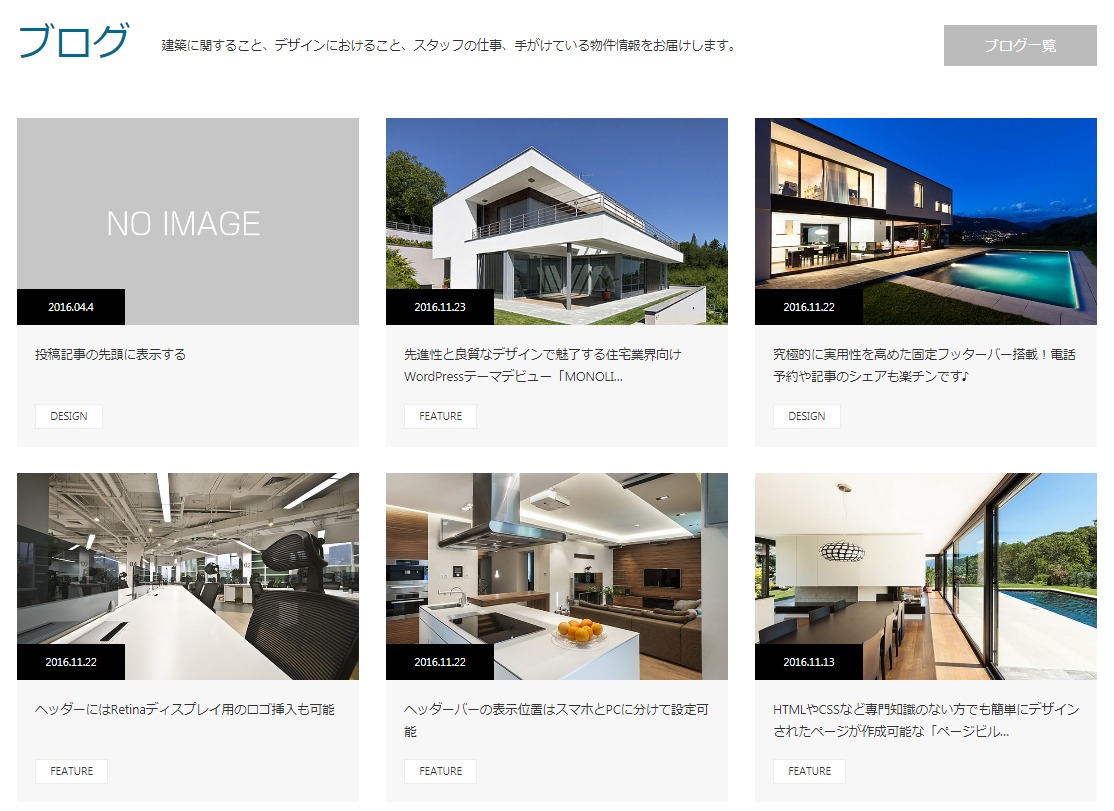
▼先頭に固定の記事+5記事を表示しました。

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!