Q.カスタム投稿「プロジェクト」詳細ページを表示すると、下部に関連プロジェクトの一覧が表示されますが、この関連プロジェクトを表示しないようにする方法はありますか。
当記事では二つの方法を紹介しておりますが、テーマファイルをカスタマイズする方法の場合はテーマのアップデートにカスタマイズ内容が含まれず、テーマのアップデートの度にアップデート内容を確認しなければなりません。カスタムCSSへの入力内容はテーマのアップデート時にも内容が引き継がれます。
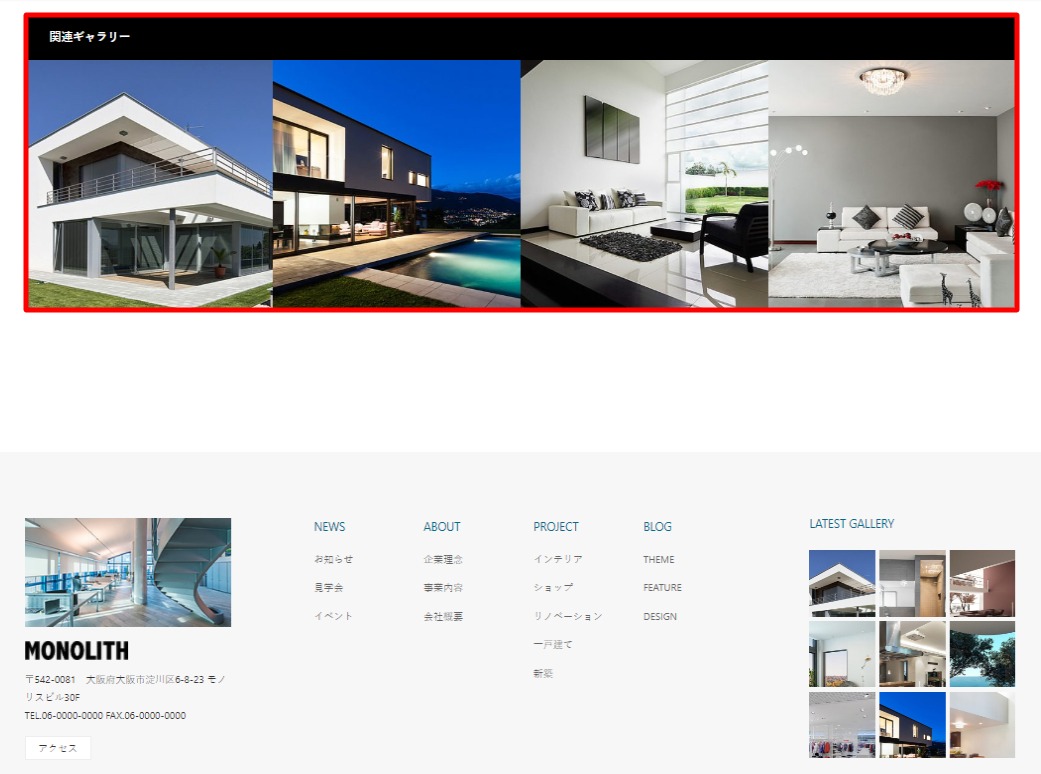
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
いずれかの方法でご対応ください。
・テーマファイルをカスタマイズする方法
編集するファイル: single-project.php
編集する箇所: 80行目付近
下記記述を削除する
<?php
$args = array('post_type' => 'project', 'ignore_sticky_posts' => 1, 'orderby' => 'date', 'order' => 'DESC', 'posts_per_page' => 4, 'project-cat' => $cat_slug);
~途中略~
</ol><!-- END #project_list -->
</div>
<?php }; ?>
・カスタムCSSで調整する方法
当該箇所の出力自体はされますが、CSSで見た目上非表示にしております。
外観>TCDテーマオプション>基本設定のカスタムCSSに以下の記述を入力してください。
#project_related { display: none; }
補足)
どちらの方法でも、すべてのプロジェクトのページに反映されます。
カスタムCSSの調整については、一部のページのみに反映させたい場合は以下のような対応をご検討ください。
A)bodyタグに付与される「postid-〇」のクラスをカスタムCSSの記述に加える
B)テーマは異なりますが、以下のような記事をご参照頂きカスタム投稿の記事編集画面にカスタムCSSを追加するカスタマイズを行う
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!