Q.商品画像を7枚以上登録しましたが、表示が6枚までになります。
テーマ仕様では商品のサムネイル画像は最大6枚まで表示可能となっております。
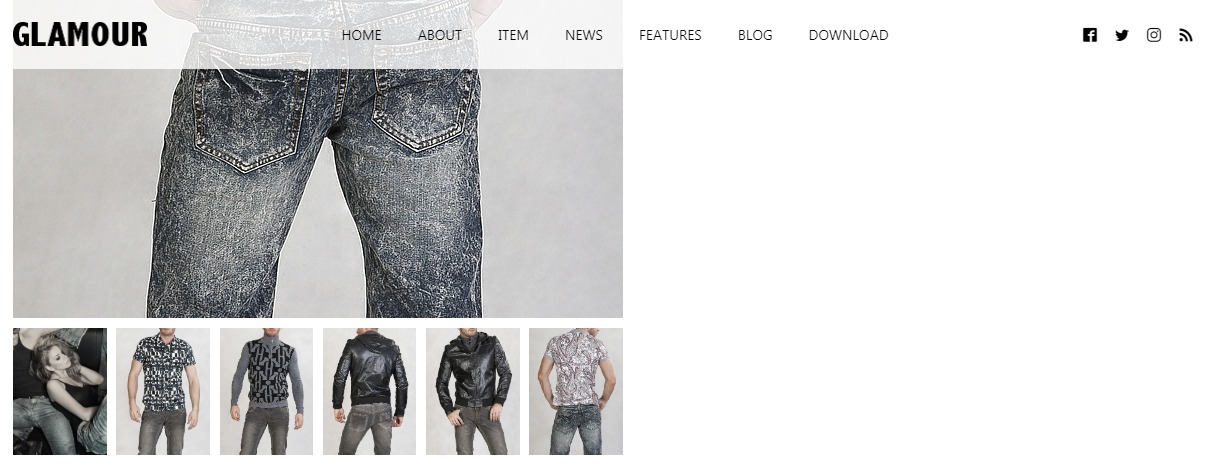
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
編集するファイル: template-parts/single-item-content.php
編集する箇所: 38行目
if ( 6 <= count( $images ) ) break;
↓
if ( ● <= count( $images ) ) break;
●に表示させたい商品画像数を半角数字で入力ください。
補足)
商品画像のサムネイル画像は、親要素(.p-entry-item__subimages-inner)を
子要素(.p-entry-item__subimage)の数で均等割りした横幅になります。
親要素にflex-wrap:wrap;を加えることで2行以上でサムネイル画像を表示させることも可能ですが、子要素の横幅やマージン等、CSSを適宜調整頂く必要がございます。
例えば、下記のようなCSSをお試しください。
/*2行以上にする場合の表示*/
.p-entry-item__subimages-inner {
flex-wrap: wrap;
}
/*表示の調整*/
.p-entry-item__subimage {
margin-top: 1.6%;
}
こちらはあくまでも一例ですので、ご希望に合わせてCSSをご変更ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!