Q.商品一覧ページのカラム数を変更することはできますか?
テーマ「GLAMOUR」の商品一覧ページではテーマ仕様として、4カラム表示になっています。
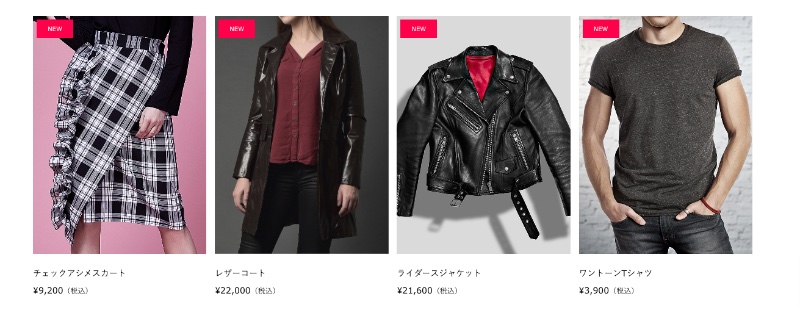
▼該当箇所イメージ

A.カスタムCSSで対応できます。
▼参考CSS(4カラム→5カラム)
@media (min-width: 768px) {
.p-item-archive__item {
margin-right:0;
width: calc((100% - 60px) / 5);
margin-top:0;
}
}
@media (min-width: 768px) {
.p-item-archive {
row-gap: 40px;
column-gap: 15px
}
}
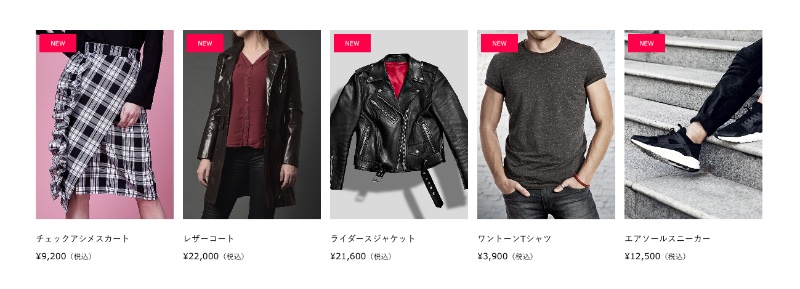
▼修正後イメージ(4カラム→5カラム)

同様に、3カラムに変更されたい場合は、以下のCSSで対応可能です。
▼参考CSS(4カラム→3カラム)
@media (min-width: 768px) {
.p-item-archive__item {
margin-right:0;
width: calc((100% - 30px) / 3);
margin-top:0;
}
}
@media (min-width: 768px) {
.p-item-archive {
row-gap: 40px;
column-gap: 15px
}
}
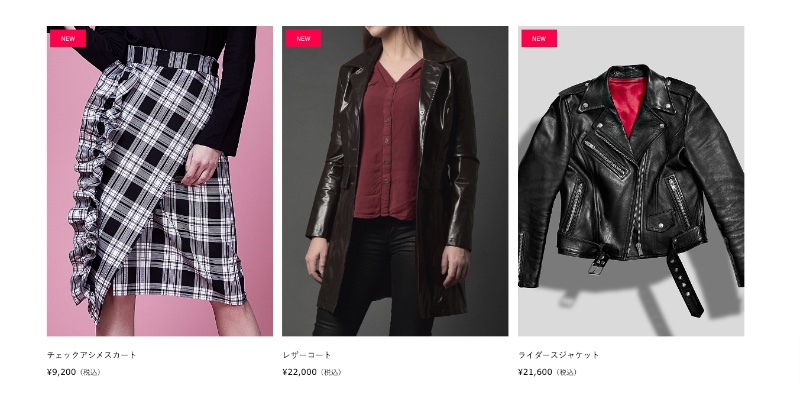
▼修正後イメージ(4カラム→3カラム)

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!