Q.トップページにブログ記事をお知らせ一覧のように表示したい
NOELのトップページコンテンツでは、ブログ記事を一覧表示させる仕様となっておらず、デモサイトではバナーコンテンツでブログ一覧ページにリンクさせています。
この記事のカスタマイズ内容は、ブログ記事一覧をコンテンツビルダー(並び替えできる各コンテンツ)の外、各コンテンツの最下部に配置します。
A.下記の方法でカスタマイズしてください。
編集するファイル: ホームページ (front-page.php)
編集する箇所: 488行目「</div><!– END #index_content –>」の上に記述を追加
<div id="index_news" class="index_content">
<div class="index_cb_catch">
<h2 class="catch rich_font"><span>ブログ</span></h2>
<p class="desc"><span>ブログ一覧の説明文</span></p>
</div>
<?php
$blog_query = new WP_Query('posts_per_page=4,orderby=date,order=DESC');
?>
<div class="post_list clearfix">
<?php while($blog_query->have_posts()): $blog_query->the_post(); ?>
<article class="item">
<a href="<?php the_permalink() ?>">
<p class="date"><time class="entry-date updated" datetime="<?php the_modified_time('c'); ?>"><?php the_time('Y.m.d'); ?></time></p>
<h4 class="title"><span><?php the_title(); ?></span></h4>
</a>
</article>
<?php endwhile; ?>
</div><!-- END .post_list -->
<div class="index_cb_button">
<a href="ブログ一覧のリンク先">ブログ一覧</a>
</div>
<?php wp_reset_query(); ?>
</div>
※posts_per_page=● の数値を変更すると記事の表示数を変更出来ます。
※お知らせ一覧のID・クラス名を参照しますので、お知らせ一覧と異なるスタイルにしたい場合は変更が必要です。
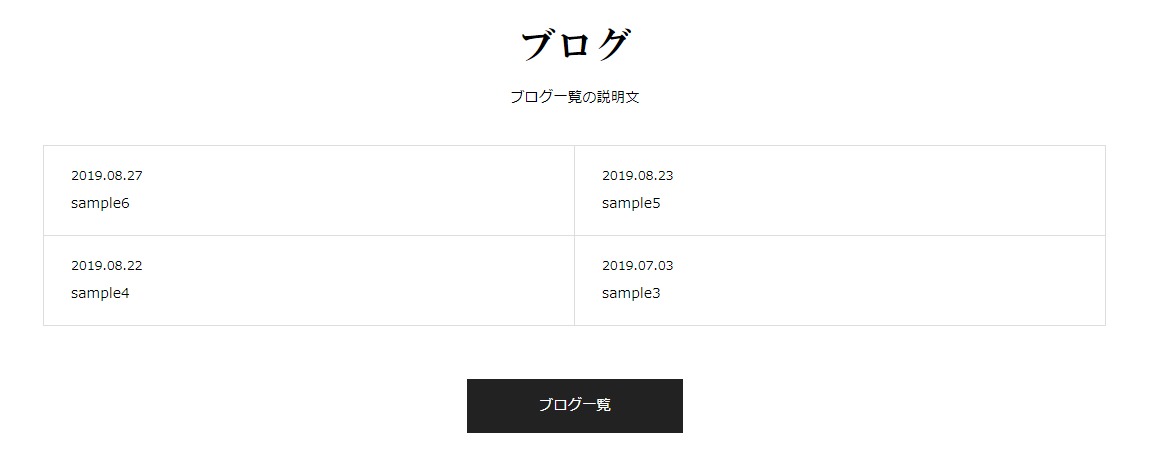
▼表示イメージ

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!