Q.GLAMOURの商品画像で横長のものを設定したいのですが、可能でしょうか。
GLAMOURでは、基本的には縦長の商品画像を設定頂く仕様となっております。デモサイトでは、横幅610px × 縦幅830px の画像を使用しております。
▼商品画像 表示箇所
・商品詳細ページ(商品画像、関連アイテム、最近チェックしたアイテム)
・商品一覧ページ
・商品カテゴリー一覧ページ
・トップページ「NEW ARRIVAL」「RANKING」など
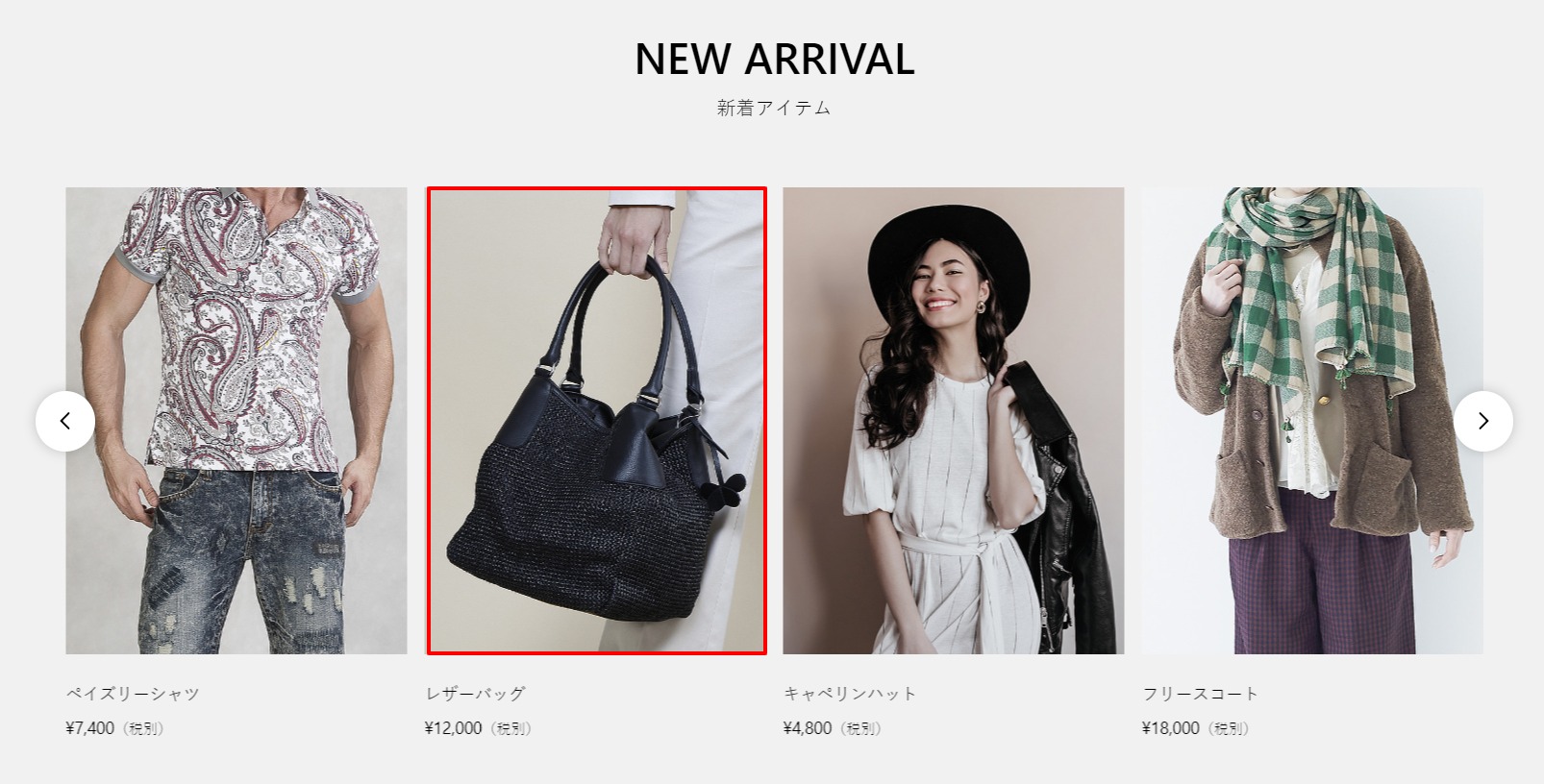
▼変更箇所イメージ(トップページ「NEW ARRIVAL」)

A.下記の方法でご対応ください。
TCDテーマ>基本設定のカスタムCSSに入力
.p-entry-item__mainimage-inner {
padding-top: 〇%;
}
.p-entry-item__subimage-inner {
padding-top: 〇%;
}
.p-item-archive__item-thumbnail {
padding-top: 〇%;
}
※〇の数値を適宜変更してください。デフォルト(縦長)は136%で、100%だと正方形になります。
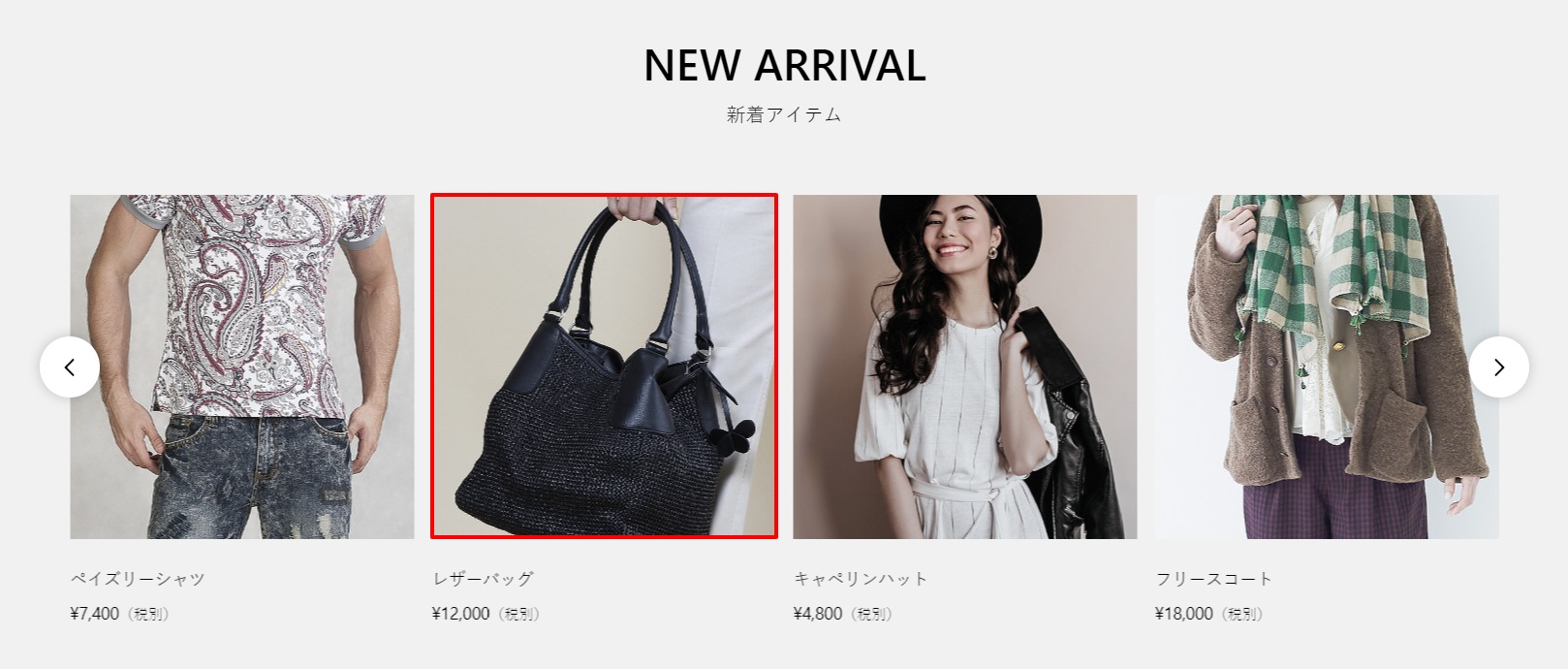
▼変更後イメージ(トップページ「NEW ARRIVAL」 100%設定)

補足)
商品画像の縦横比がすべて同じである場合は問題ないかと思いますが、画像の縦横比がまちまちの場合は異なる対応も必要になるかもしれません。(background-size: contain;等)
なるべく、同じ縦横比の商品画像をご用意頂くことをおすすめいたします。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!