Q.トップページのコンテンツビルダーの各コンテンツのボックスの高さを制作実績の各ボックスの大きさに合わせたいです。
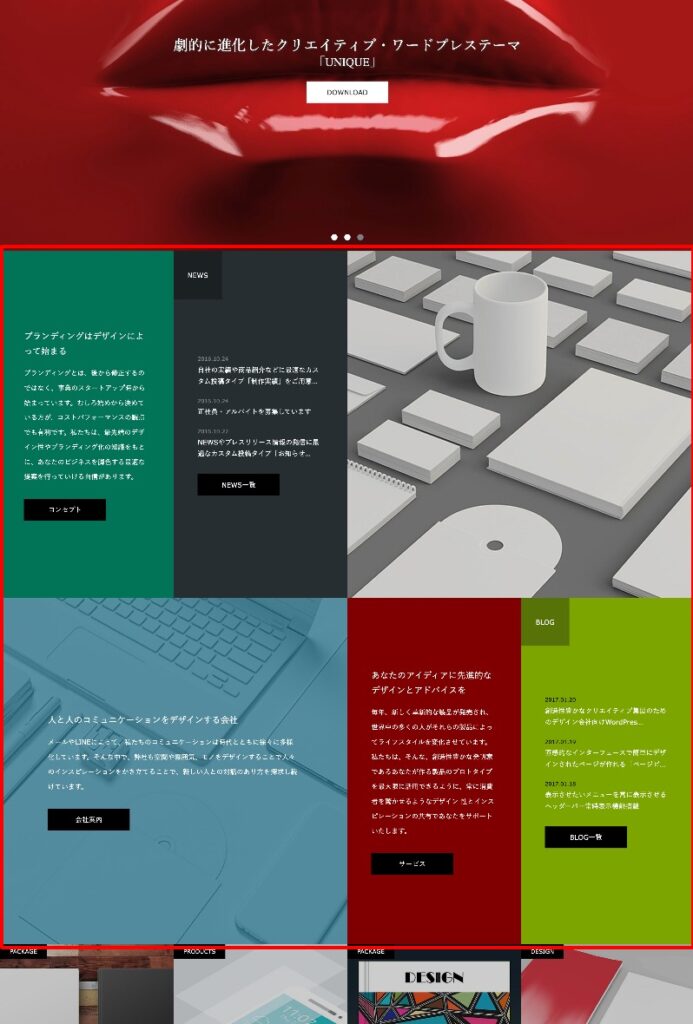
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
1. 「最近の記事一覧」「最近のお知らせ記事一覧」の表示件数を少なくする
テーマオプションで設定出来る最小件数の3件でもはみ出してしまうので2件表示にします。
編集するファイル: ホームページ (front-page.php)
編集する箇所: 28行目付近
$args = array('post_type' => 'post', 'posts_per_page' => $post_num, 'ignore_sticky_posts' => 1);
↓ 「$post_num」を「2」に変更
$args = array('post_type' => 'post', 'posts_per_page' => 2, 'ignore_sticky_posts' => 1);
編集する箇所: 64行目付近
$args = array('post_type' => 'news', 'posts_per_page' => $post_num, 'ignore_sticky_posts' => 1);
↓ 「$post_num」を「2」に変更
$args = array('post_type' => 'news', 'posts_per_page' => 2, 'ignore_sticky_posts' => 1);
2. CSSを調整する
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
@media only screen and (min-width: 1199px) {
/*** 正方形にする ***/
.box_list .box:before {
padding-top: 100%;
}
.box_list .box2 {
width: 25%;
}
/*** 一行で表示させる ***/
.box_list .box_inner .content{
width: 80%;
}
.box_list .index_recent_post li .title{
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
visibility: visible;
line-height: 2;
}
/*** 左上のボックスの高さを低くする ***/
.box_list .headline{
width: 70px;
height: 70px;
line-height: 70px;
}
}
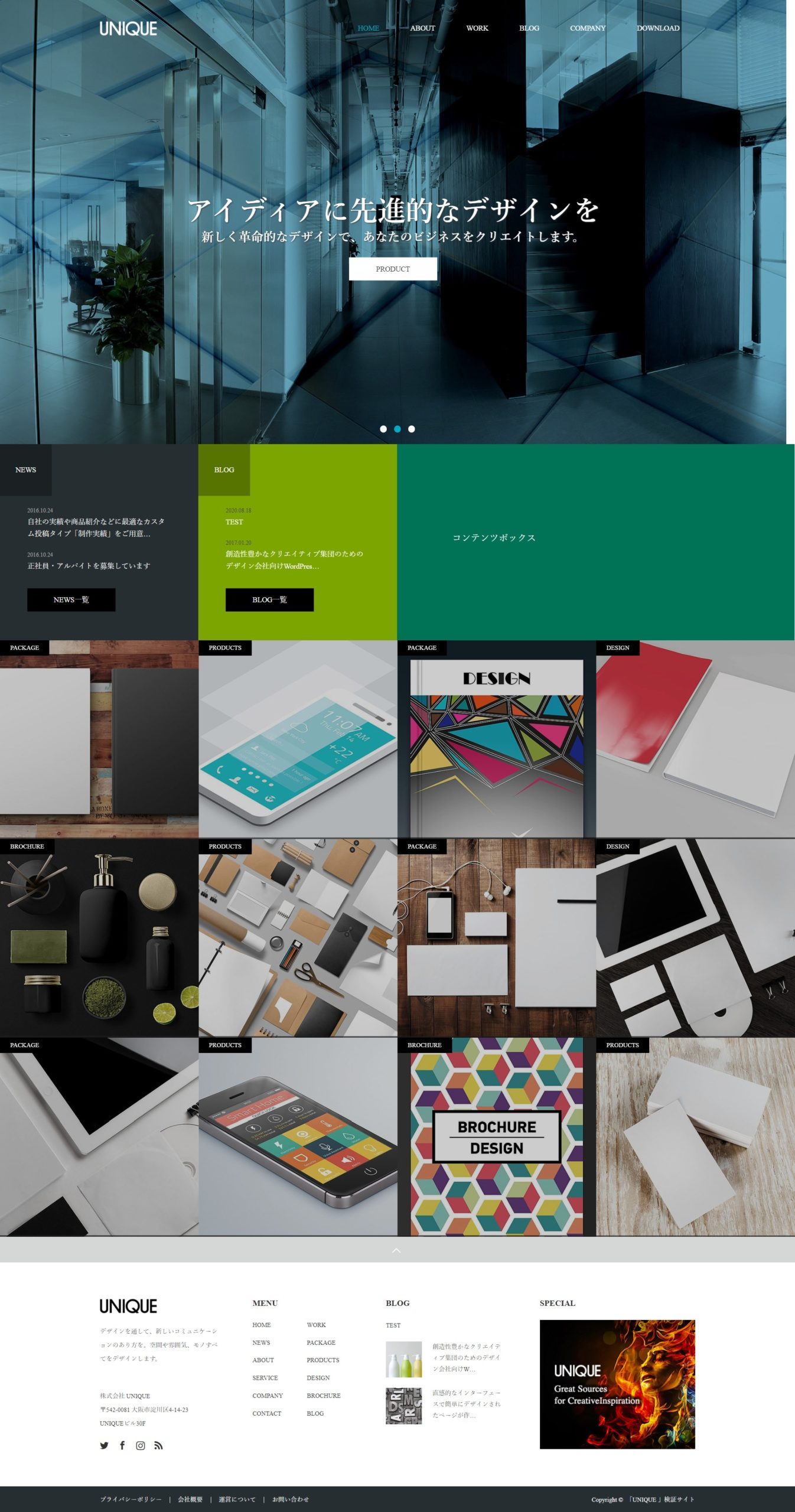
▼変更後のイメージ コンテンツの縦幅が1/2サイズ(制作実績と同じ)になっています。

この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!