Q.トップページに表示される商品のサムネイル画像が初期画面で長方形なのですが、正方形に変更することは可能でしょうか。
商品詳細ページのレイアウト(縦長/横長)は商品ページ編集画面、もしくはテーマオプションから変更頂けます。
参考:デモサイト内記事 訴求力の高い商品ページでは、細かいディテールもチェック可能。
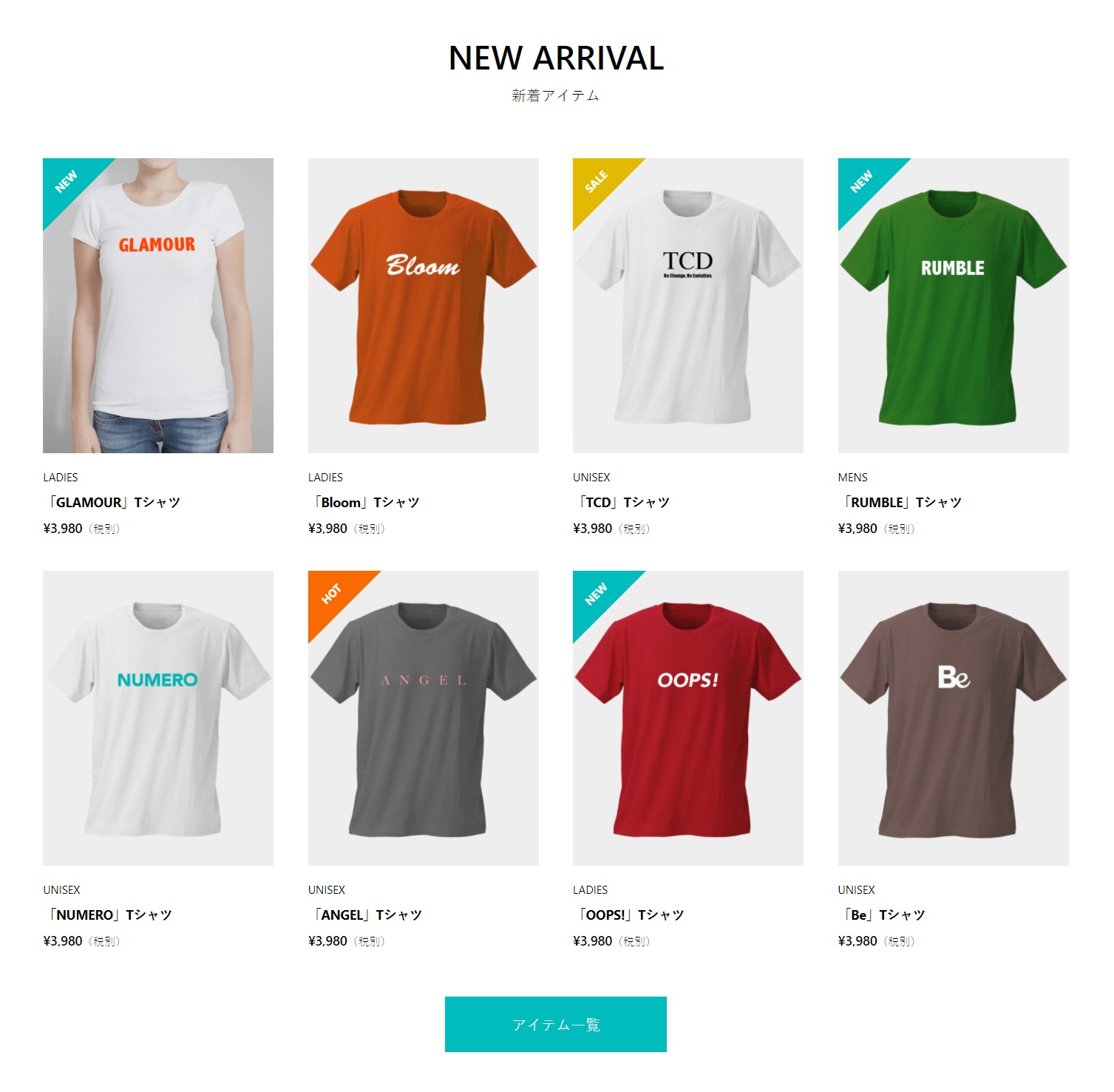
▼変更箇所イメージ 例:トップページコンテンツビルダー内「商品一覧」

A.下記の方法でご対応ください。
TCDテーマ>サイト基本設定のカスタムCSSに入力してください。
デフォルト値(縦長)は128%です。正方形に変更したい場合は100%を指定してください。
・すべての一覧商品画像に適用させる場合
.p-archive03__item-thumbnail {
padding-top: 100%; }
・トップページコンテンツビルダー内「商品一覧」の画像
.p-cb__item--products .p-archive03__item-thumbnail {
padding-top: 100%; }
・トップページコンテンツビルダー内「カルーセルスライダー」の画像
.p-archive03-carousel .p-archive03__item-thumbnail {
padding-top: 100%; }
・商品アーカイブページ/商品カテゴリーアーカイブページの画像
#js-product-archive .p-archive03__item-thumbnail {
padding-top: 100%; }
・「おすすめ商品」の画像
.p-recommend-products .p-archive03__item-thumbnail {
padding-top: 100%; }
・「最近チェックした商品」の画像
.p-recentry-viewed-products .p-archive03__item-thumbnail {
padding-top: 100%; }
・「関連商品」の画像
※WooCommerce版では「クロスセル/アップセル商品」
.p-entry-product__related .p-archive03__item-thumbnail {
padding-top: 100%; }
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!