Q.固定ページにもパンくずリストを設置したいです。
恐れ入りますが、FAKEの固定ページでは、テーマ仕様ではパンくずリストを表示する仕様となっておりません。
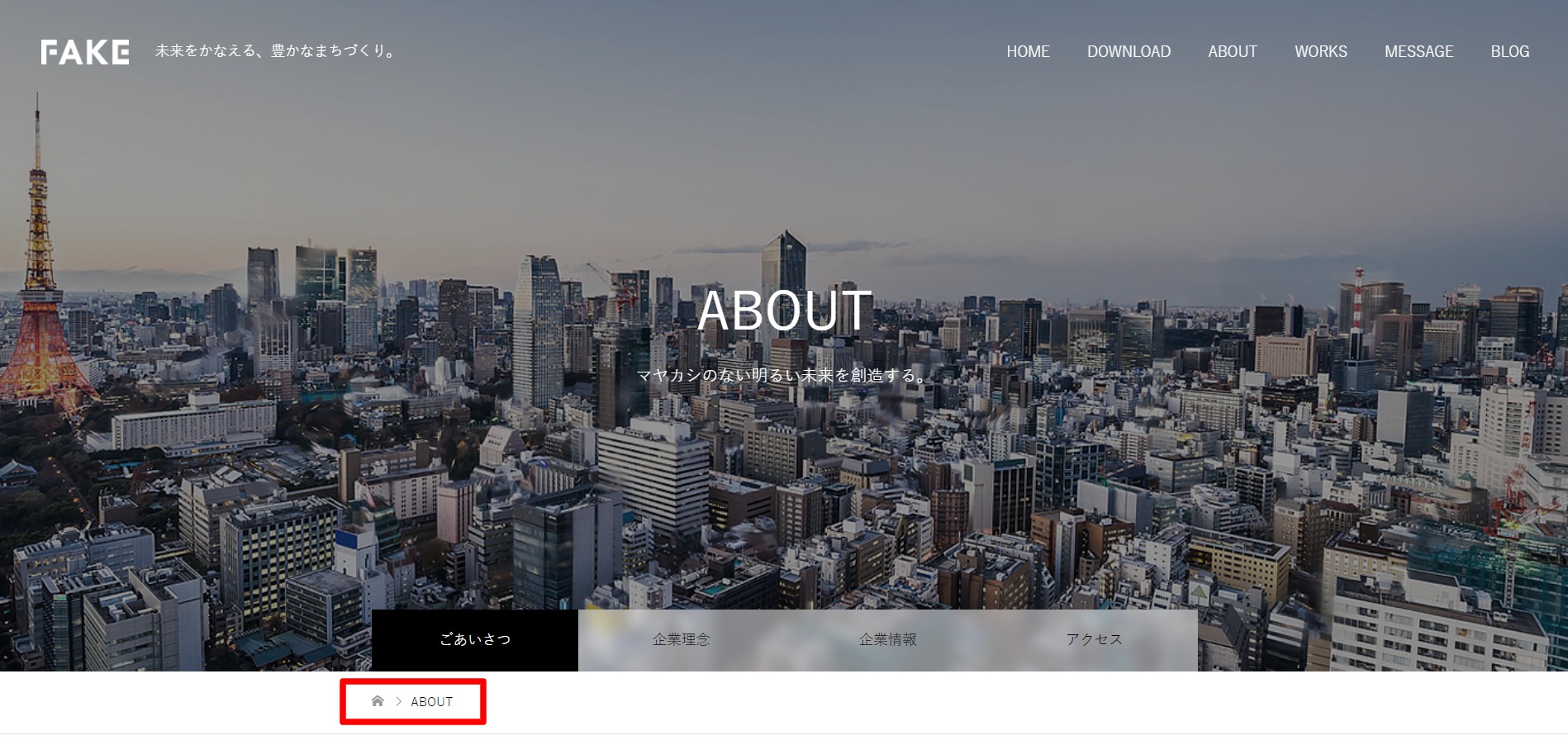
▼変更後のイメージ :固定ページ「ABOUTテンプレート」

A.下記の方法でカスタマイズしてください。
・パンくずリストに調整を加える
編集するファイル: template-parts/breadcrumb.php
編集する箇所: 53・54行目付近
<?php
// Category, Tag , Archive page -----------------------
↓ 記述を追加します。
<?php
} elseif( is_page() ) {
?>
<ul class="clearfix" itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem" class="home"><a itemprop="item" href="<?php echo esc_url(home_url('/')); ?>"><span itemprop="name"><?php _e('Home', 'tcd-w'); ?></span></a><meta itemprop="position" content="1"></li>
<li class="last" itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"><span itemprop="name"><?php echo strip_tags( get_the_title( $post->ID ) ); ?></span><meta itemprop="position" content="2"></li>
</ul>
<?php
// Category, Tag , Archive page -----------------------
・デフォルトテンプレート
編集するファイル: page.php
編集する箇所: 31行目付近
<div id="main_contents" class="clearfix">
↓ 一行追加します。
<?php get_template_part('template-parts/breadcrumb'); ?>
<div id="main_contents" class="clearfix">
・ABOUTページテンプレート
編集するファイル: page-design1.php
編集する箇所: 167行目付近
<div class="dc_content">
↓ 一行追加します。
<?php get_template_part('template-parts/breadcrumb'); ?>
<div class="dc_content">
・MESSAGEページテンプレート
編集するファイル: page-design2.php
編集する箇所: 110行目付近
<div class="dc_content">
↓ 一行追加します。
<?php get_template_part('template-parts/breadcrumb'); ?>
<div class="dc_content">
・RECRUITページテンプレート
編集するファイル: page-design3.php
編集する箇所: 130行目付近
<div class="dc_content">
↓ 一行追加します。
<?php get_template_part('template-parts/breadcrumb'); ?>
<div class="dc_content">
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!