Q.トップページの「特別ページコンテンツ」でマウスオーバーしなくても記事タイトルを表示させたいのですが、可能ですか?
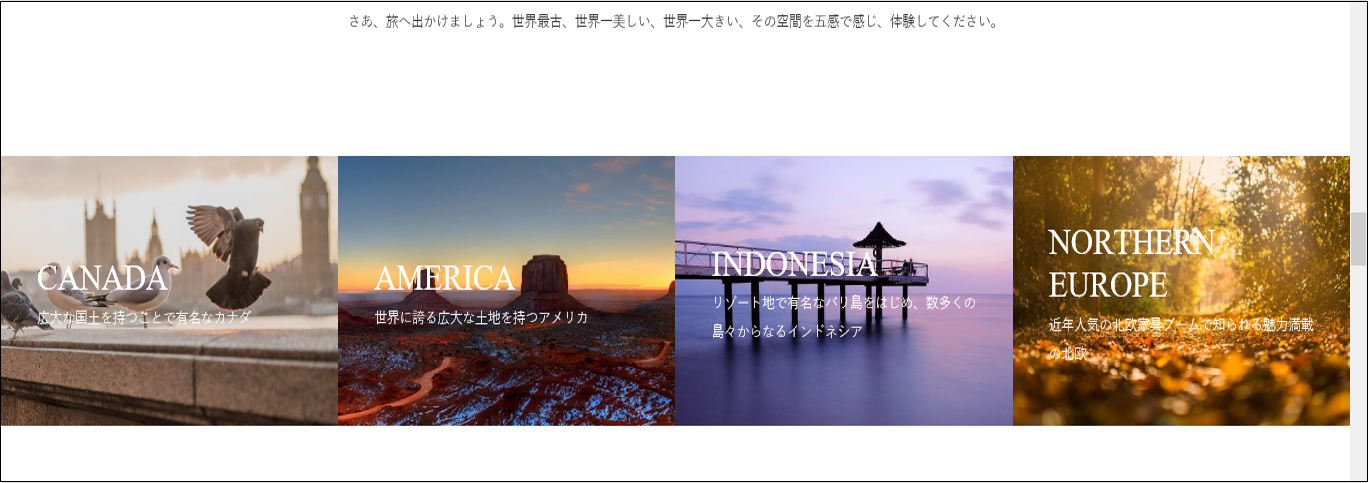
▼変更後のイメージ →変更前:ORIONデモサイトトップページ

A.下記の方法でご対応ください。
外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
#index_dis_list li .caption {
opacity:1; top:50%; top:-webkit-calc(50% + 5px); top:-moz-calc(50% +
5px); top:calc(50% + 5px); left:50%;
-webkit-transform: translate3d(-50%,-50%,0); transform:
translate3d(-50%,-50%,0);
}
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!