Q.質問内容
アイキャッチ画像として設定した画像に記述したキャプションを表示させることは出来ますか。
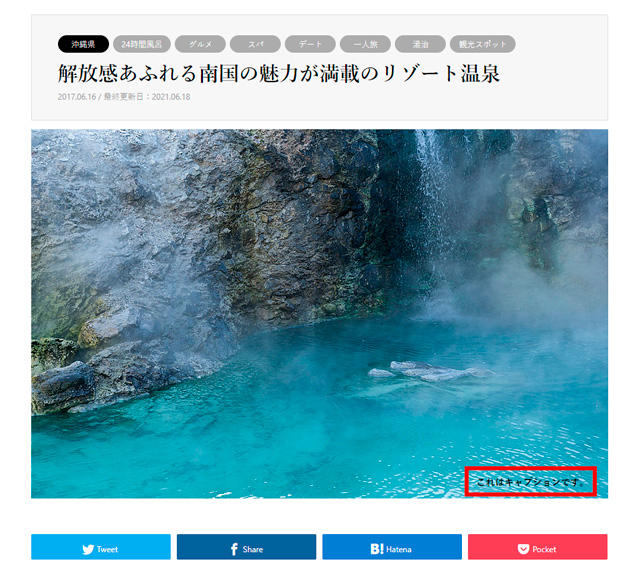
▼変更箇所イメージ


A.下記の方法で対応してください。
①テーマファイルの編集
管理画面【外観】→【テーマエディター】より、該当のファイルを下記の方法でカスタマイズしてください。
【投稿】の場合
編集するファイル: 個別投稿 (single.php)
編集する箇所: 59行目付近
<?php the_post_thumbnail('post-thumbnail'); ?>
↓
<?php
if(has_post_thumbnail()){
echo '<div class="eyecatch-caption">';
the_post_thumbnail('post-thumbnail');
if($pt_caption = get_post(get_post_thumbnail_id())->post_excerpt) {
echo '<div class="eyecatch-caption-text">'.$pt_caption.'</div>';
}
echo '</div>';
}
?>
カスタム投稿タイプ「紹介ページ」、「お知らせ」はそれぞれ下記を同じように編集してください。
カスタム投稿タイプ「紹介ページ」
編集するファイル: single-introduce.php
編集する箇所: 65行目付近
カスタム投稿タイプ「お知らせ」
編集するファイル: single-news.php
編集する箇所: 25行目付近
②CSSの調整
管理画面【外観】→【TCDテーマオプション】→【基本設定】→「カスタムCSS」の最下部に下記をコピー&ペーストしてください。
.eyecatch-caption{ position: relative; }
.eyecatch-caption-text {
position:absolute;
bottom: 1%;
right: 2%;
font-size: 1em;
padding: .8em;
font-weight: bold;
}
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!