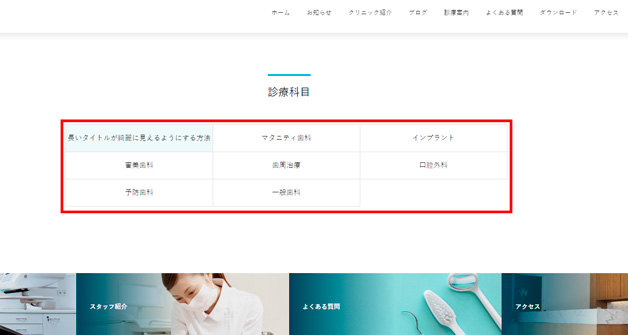
Q.カスタム投稿タイプ「診療案内(サービス紹介)」の詳細ページ下部に表示される診療案内一覧ですが、タイトルが長い場合など表示が崩れてしまいます。枠内に収める方法はありますか。
▼変更箇所イメージ

【スマホ表示時】

A.カスタムCSSで枠もしくはタイトルのスタイルを調節してください。
2つのアプローチをご紹介いたします。
管理画面【TCDテーマ】→【サイト基本設定】→「カスタムCSS」に下記をコピー&ペーストして表示をお確かめください。
(1) 枠の横幅を広げて一行当たりの表示数を増やす
枠の横幅を広げ、一行当たりの表示数を変更します。ここではPCの場合は25→33%にして1行あたり4→3個に、スマホの場合は画面いっぱい(100%)にして1個に変更しています。
/*PC*/
#service_single .service_list li { width: 33%; }
/*スマホ*/
@media screen and (max-width: 750px) {
#service_single .service_list li { width: 100%; }
}
▼CSS追加後の見え方

【スマホ表示時】

(2) タイトルの行の高さを狭くする
タイトルが改行しても、枠の高さを超えないようにします。
/*タイトルのはみだし防止*/
#service_single .service_list li a{
line-height: 1!important;
display: flex!important;
justify-content: center!important;
align-items: center!important;
}
▼CSS追加後の見え方

【スマホ表示時】

関連記事
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
