Q.トップページのコンテンツビルダー「お知らせコンテンツ」の右側にブログを表示させたい
コンテンツビルダー「お知らせコンテンツ」では左側のトピックスでは投稿タイプを選択できますが、右側はカスタム投稿タイプ「お知らせ」で固定となっています。ここに「投稿」(ブログ)を表示させることはできますか。
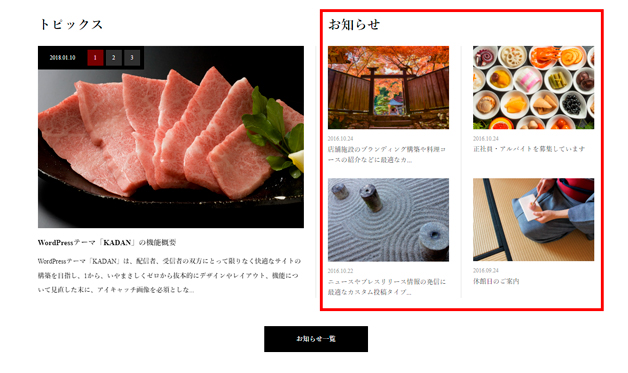
▼変更箇所イメージ

A.管理画面【外観】→【テーマエディター】より該当のファイルを下記の方法でカスタマイズしてください。
1. 右側にブログを表示させる
編集するファイル: ホームページ (front-page.php)
編集する箇所: 76行目付近
'post_type' => 'news',
↓
'post_type' => 'post',
2. ボタンの遷移先をブログ一覧へ変更
編集するファイル: ホームページ (front-page.php)
編集する箇所: 173行目付近
<a href="<?php echo get_post_type_archive_link( 'news' ); ?>" class="p-btn"><?php echo esc_html( $value['cb_news_btn_label'] ); ?></a>
↓
<a href="<?php echo get_post_type_archive_link( 'post' ); ?>" class="p-btn"><?php echo esc_html( $value['cb_news_btn_label'] ); ?></a>
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!