Q.トップページのセクションコンテンツで、ヘッダーのタイトルの表示し始めるタイミングを調整する方法はありますか?
もしなければ、最初から表示したままにすることは可能ですか?
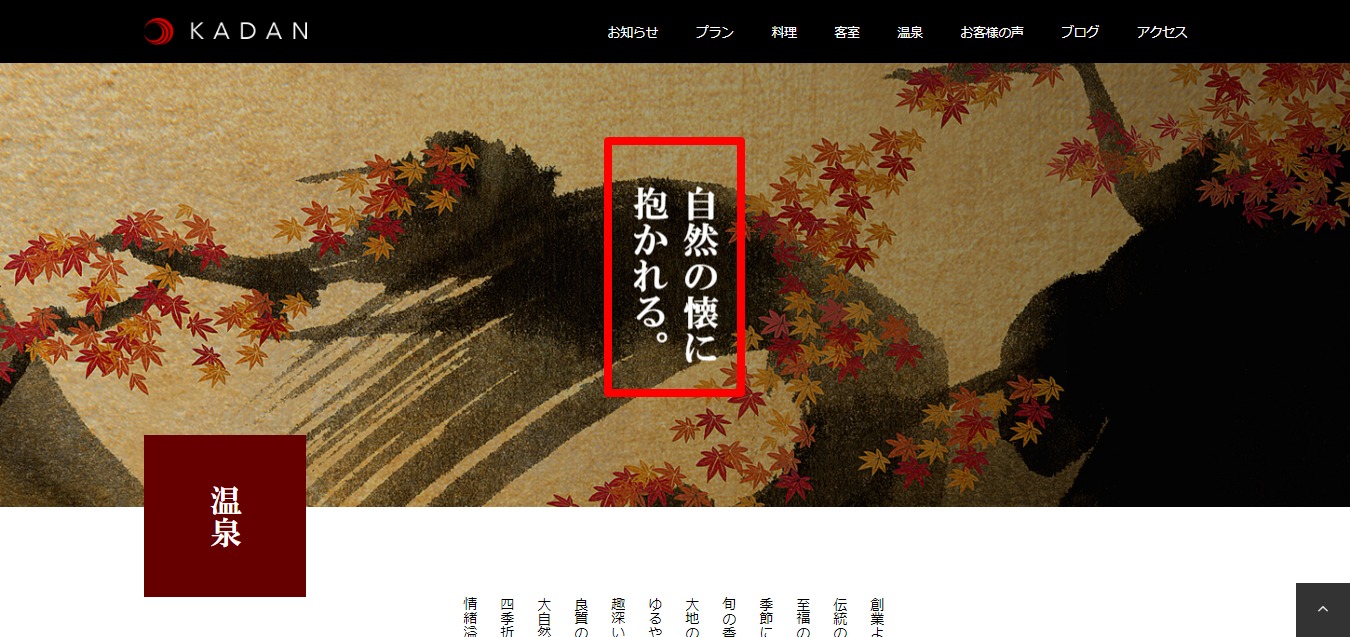
▼変更箇所イメージ

A.下記の方法でご対応ください。
1. 表示タイミングを調整する
外観>TCDテーマオプション>基本設定のカスタムCSSに入力
.p-section-header__title {
transition-delay: 0.1s;
transition-duration: 0.2s;
}
・transition-delayでは、変化がいつ始まるかを指定します。(指定した時間が経過した後に変化が開始されます。)
・transition-durationでは、変化に掛かる時間を指定します。
2. 最初から表示させる
外観>TCDテーマオプション>基本設定のカスタムCSSに入力
.p-section-header__title {
transition: none!important;
opacity: 1;
color: #fff;
}
・colorの値は適宜ご変更ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!