Q.質問内容
扱う商品の都合上、商品画像が正方形ではどうしても不便に感じます。サイズを変える方法はありますか。
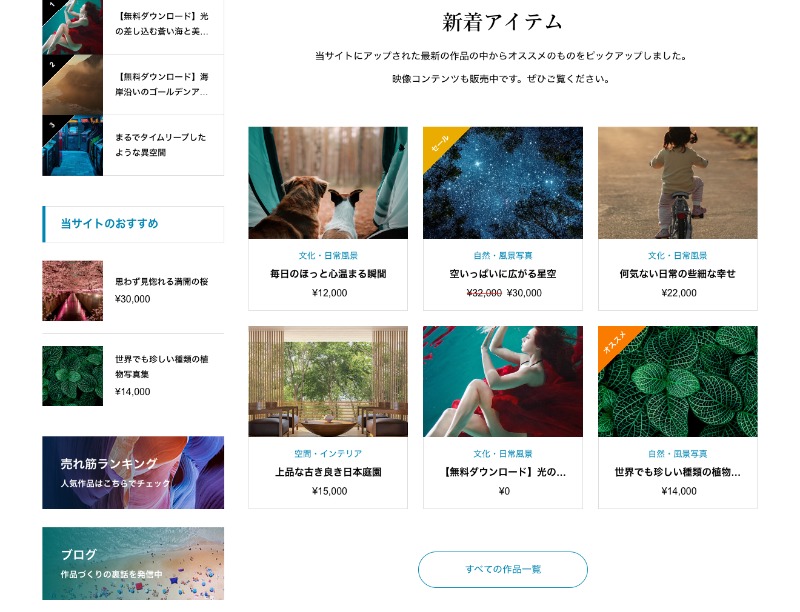
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
TCDテーマ>基本設定の「カスタムCSS」に入力してください。
%の値を変更することで、画像の高さの変更ができます。
/** 画像 ***/
.p-product-item__image .p-product-item__image-bg {
padding-top: 70%;
}
/** 在庫切れなどのラベル ***/
.p-product-item .p-product-item__labels{
padding-top: 70%;
}
商品を縦長のサムネイル画像にする方法
上記CSSの%の値を100%以上にすることで、サムネイル画像を縦にすることが可能です。
しかしながら、出力される画像が正方形である都合上、正方形に切り取られた画像が縦に引き伸ばされた状態になります。
%の値を100%より大きくして縦長で表示する場合、出力される画像のサイズを変更する対応も、あわせて行う必要があります。
1. 生成される画像サイズを変更して、画像が切り取られない仕様にする
編集するファイル: functions.php
編集する箇所:341行目~343行目付近
add_image_size( 'square1', 200, 200, true ); add_image_size( 'square2', 350, 350, true ); add_image_size( 'square3', 500, 500, true );
↓
add_image_size( 'square1', 200, 200, false ); add_image_size( 'square2', 350, 350, false ); add_image_size( 'square3', 500, 500, false );
2. 画像を再生成する
画像を再度アップロードしていただくか、「Regenerate Thumbnails」などのプラグインを利用してWordPressのサムネイル画像を一括で再生成してください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
