Q.サイドボタンを大きく表示したいです。方法はありますか?

表示したいテキストの文字数が多い場合など、テーマのレイアウトより大きく表示させたいことがあるかもしれませんね。
A.下記の方法で対応してください。
「縦長」「横長」に調整する場合のCSSサンプルを用意しました。いずれかをTCDテーマ>基本設定のカスタムCSSに入力して表示をご確認ください。
・「縦長」で表示する
#side_icon_button a { height: 130px; }
#side_icon_button .label { line-height: 2.4; font-weight: 700; }
#side_icon_button .icon { font-size: 36px; }
・横幅はそのままに、縦幅を80px→130pxに変更
・アイコンを大きくして文字を太く
・アイコンと文字の間隔を調整
▼変更後のイメージ

・「横長」で表示する
#side_icon_button a { width: 130px; }
#side_icon_button .label { font-size: 15px; font-weight: 700; }
・縦幅はそのままに、横幅を80px→130pxに変更
・文字サイズを12px→15pxに大きくしてさらに太文字に
※サイドボタンを画面上部に常に表示(追従して固定表示)させている場合は、ボタンがコンテンツの右端に被ります。
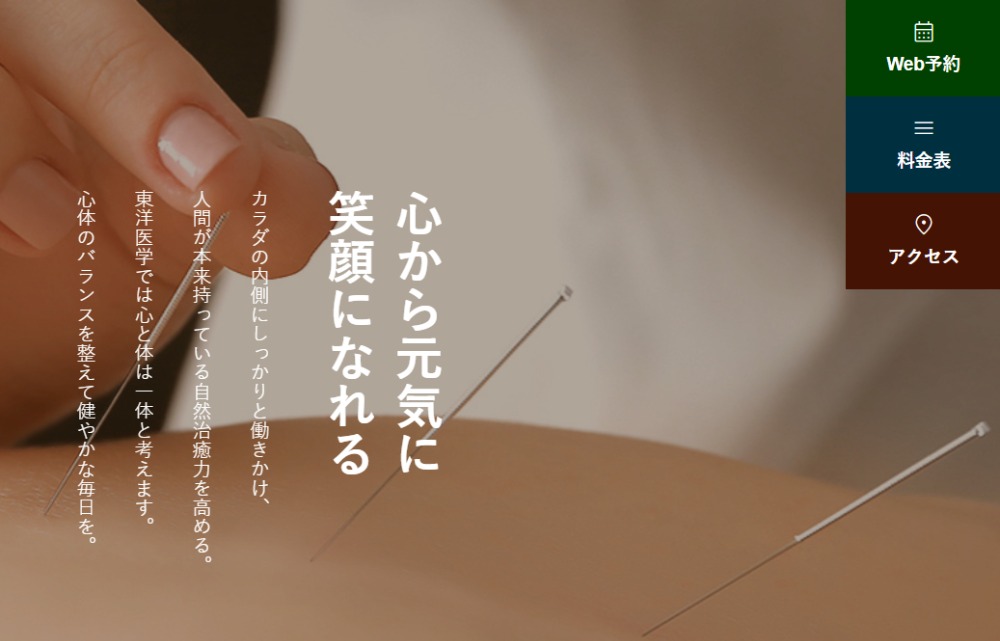
▼変更後のイメージ

CANONでボタンの位置を調整したい場合は以下の記事を参考にご覧ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!


