Q.ヘッダーコンテンツのスライドを比率固定にする方法を教えてください
・トップページのヘッダーコンテンツの画像スライダーに登録されている画像を、切り取られずに全体を表示させたいです。
・トップページの最初のコンテンツで動画を利用したいのですが、左右が切り取られてしまうのが懸念点です。
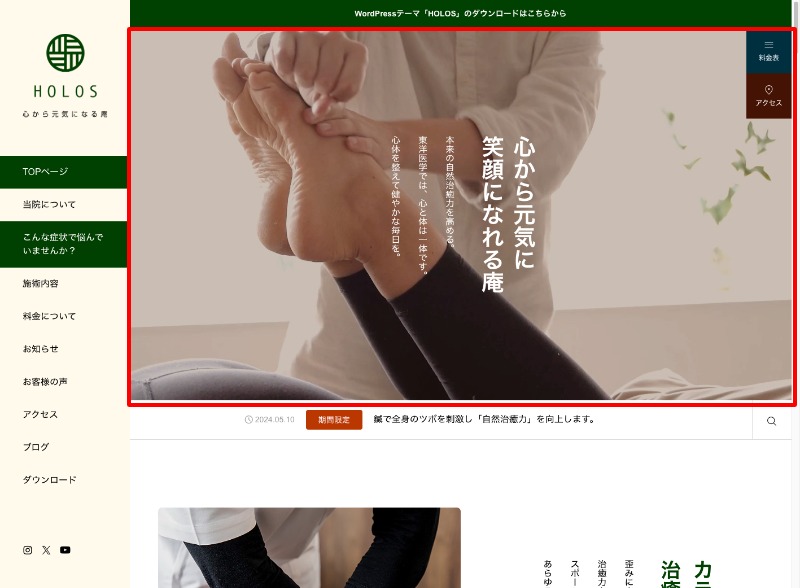
▼変更後のイメージ(参考:デモサイト)

A.下記の方法でご対応ください。
TCDテーマ>基本設定>カスタムCSSに入力します。下記例は16:9の画像を利用した例になります。
/*** PC時の比率調整 ***/
body #header_slider_container:not(.has_header_news),#header_slider_container.has_header_news,#header_slider,#header_slider_fixed_content{
height: auto!important;
aspect-ratio: 16 / 9;
}
/*** スマホ時の比率調整 ***/
@media (max-width: 800px) {
body #header_slider_container:not(.has_header_news),#header_slider_container.has_header_news,#header_slider,#header_slider_fixed_content{
height: auto!important;
aspect-ratio: 16 / 9;
}
}
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!