Q.サイドボタンのラベルを任意の位置で改行したいです。
ラベルのテキストが長くなる場合、適切な位置で改行したいケースがあると思いますが、デフォルトではbrタグやEnterキーでの改行ができません。この記事ではEnterキーでの改行を反映させるためのカスタマイズ方法をご紹介します。
▼変更前イメージ

A.下記の2箇所をカスタマイズしてください。
編集するファイル: basic.php (admin/inc/basic.php)
編集する箇所: 491行目付近
<li class="cf"><span class="label"><span class="num">2</span><?php
_e('Label', 'tcd-holos'); ?></span><input class="tab_label full_width"
type="text" name="dp_options[side_button_title<?php echo $i; ?>]"
value="<?php esc_attr_e( $options['side_button_title'.$i] ); ?>"
/></li>
↓
<li class="cf"><span class="label"><span class="num">2</span><?php
_e('Label', 'tcd-holos'); ?></span><textarea class="tab_label
full_width" name="dp_options[side_button_title<?php echo $i;
?>]"><?php echo esc_textarea( $options['side_button_title'.$i] );
?></textarea></li>
編集するファイル: テーマヘッダー (header.php)
編集する箇所: 143行目付近
<span class="label"><?php echo esc_html($title); ?></span>
↓
<span class="label"><?php echo nl2br(esc_html($title)); ?></span>
上記編集後、TCDテーマオプション>基本設定>サイドボタンの「ラベル」入力欄でEnterキーでの改行ができるようになります。
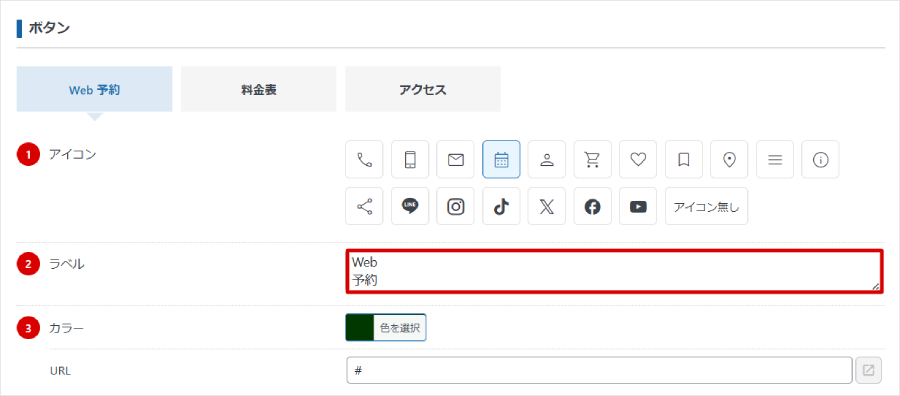
▼サイドボタン「ラベル」入力欄

▼変更後イメージ

サイドボタンを大きく表示したい場合は、以下記事をご覧ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
