Q.グローバルメニューで、各メニュー項目の横幅をひろげたいです。

メニュー項目名によってメニュー幅が可変する仕様にはなっていません。扱っている商品名など、どうしてもメニュー項目名を短くできないこともありますよね。
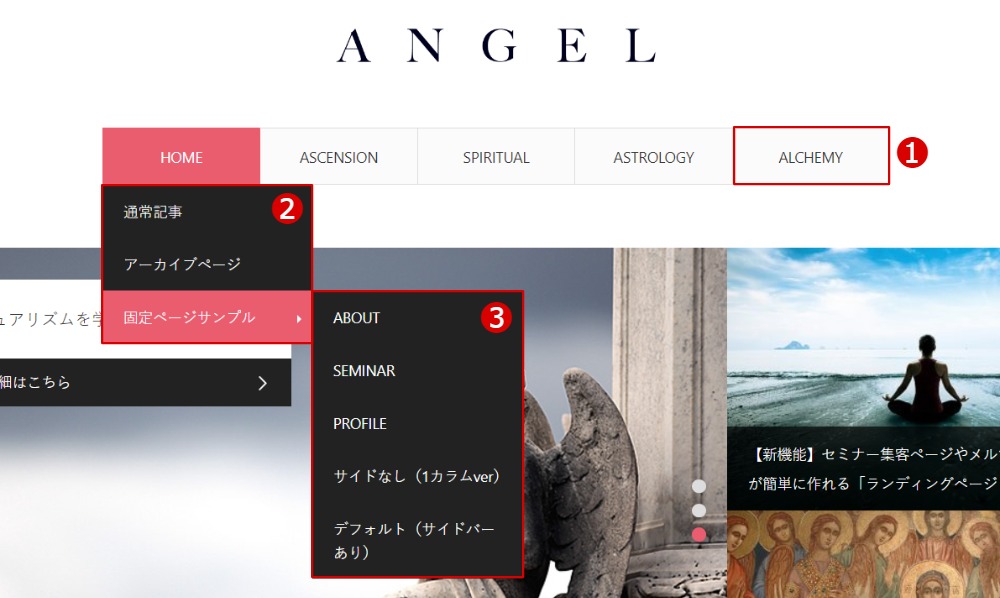
▼変更箇所イメージ

A.下記の方法でご対応ください。
いずれも、外観>TCDテーマオプション>基本設定のカスタムCSSに入力してください。
❶親メニュー項目の横幅調整
すべてのメニュー項目の横幅を変更してしまうと表示領域を圧迫しますので、当記事では特定のメニュー項目のみ横幅を拡げる方法をご案内します。
#menu-item-1661 a { width: 250px!important; }
▼補足
・各メニュー項目のデフォルト横幅は「150px」です。
・「1661」の数値部分は変更したい箇所の出力内容を確認する必要があります。以下のようにliタグに固有IDが割り振られていますので、その数値を調整用のCSSに当てはめてください。
▼出力内容例
<li id=”menu-item-1661″ class=”menu-item menu-item-type-post_type menu-item-object-page menu-item-1661″><a href=”URL”>メニュー項目のラベル</a></li>
❷子メニュー項目の横幅調整
.pc #global_menu ul ul {
width: 260px; }
.pc #global_menu ul ul ul {
width: 200px; }
▼補足
・「260px」部分を任意の数値に変更してください(デフォルトは200px)。子メニュー項目部分だけに適用されるようにしています。
❸孫メニュー項目の横幅調整
.pc #global_menu ul ul {
width: 200px; }
.pc #global_menu ul ul ul {
width: 260px; }
▼補足
・「260px」部分を任意の数値に変更してください(デフォルトは200px)。孫メニュー項目部分だけに適用されるようにしています。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!