Q.ヘッダーにボタンをできますが、どうしても3つ表示させたいです。可能でしょうか?
テーマファイルをカスタマイズすることで実現可能です。
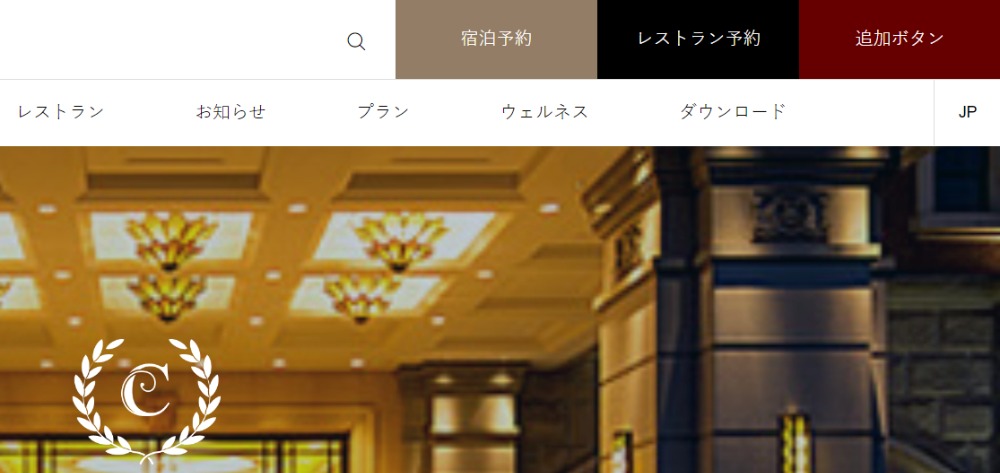
▼PC表示時の変更後イメージ →変更前:CANONデモサイト

A.下記の方法でカスタマイズしてください。
PC表示時のヘッダーとスマホ表示時のドロワーメニューそれぞれで対応する必要があります。どちらかのみボタンを追加できればいい、という場合は以下「1.」「2.」どちらかだけ対応してくださいね。
1. PC表示時のヘッダーにボタンを追加する
編集するファイル: header.php
編集する箇所: 108行目付近
<?php }; endfor; ?>
↓ 下に一行追加する
<?php }; endfor; ?> <a style="background:#947d66;" href="リンク先URL" target="_blank">ボタンのラベル</a>
・ボタンの背景色「#947d66」はお好みのカラーコードに変更してください。
・リンクを同じタブで開く場合は「 target=”_blank”」を削除します。
2. スマホ表示時のドロワーメニューにボタンを追加する
編集するファイル: footer.php
編集する箇所: 188行目付近
<?php }; endfor; ?>
↓ 下に一行追加する
<?php }; endfor; ?> <a href="#" target="_blank">ボタンのラベル</a>
これだけだと、ボタンが3つ並びで窮屈に表示されてしまいますので、3つのボタンが縦並びになるようにCSSを調整します。以下をTCDテーマ>基本設定のカスタムCSSに入力してください。
#drawer_header_button {
flex-direction: column; }
#drawer_header_button a {
padding: 10px 0; border-right: 1px solid #ddd; border-bottom: none; }
#drawer_header_button a:last-of-type {
border-bottom: 1px solid #ddd; }
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
