Q.質問内容
・アーカイブページで表示されている見出しを、固定ページでも表示させたいです。
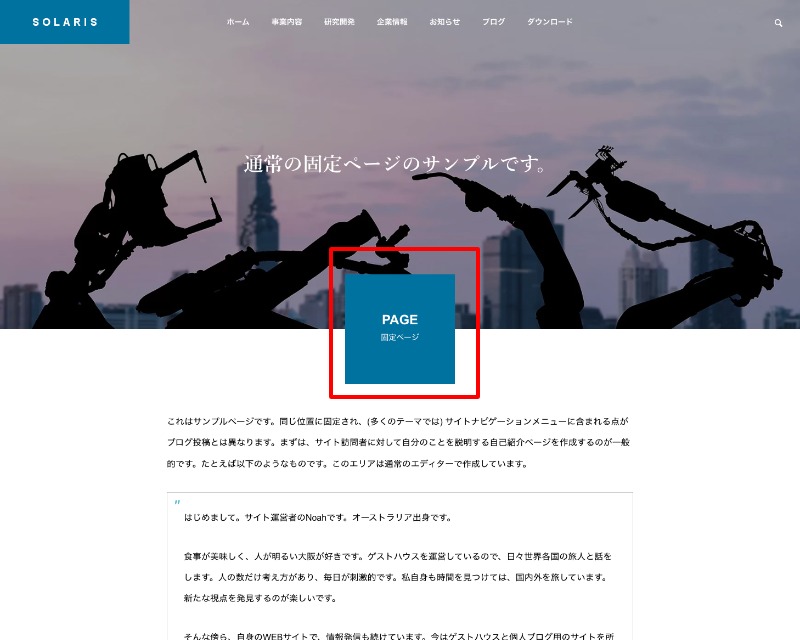
・ページによっては、ページのヘッダーの下部に正方形のテキストが表示されますが、固定ページでも同じ表示をさせたいです。
▼変更箇所イメージ

A.下記の方法でカスタマイズしてください。
各記事内「カスタムCSS」の入力枠に下記のCSSを追記してください。
#page_header{
overflow: unset;
margin-bottom: 60px;
}
#page_header:before{
content: 'PAGE';/**** 任意のテキストを指定してください。 ****/
background: #00729f;/**** 任意のカラーコードに変更してください。 ****/
line-height: 165px;/**** 小見出しがない場合は200pxにしてください ****/
width: 200px;
height: 200px;
bottom: -100px;
position: absolute;
z-index: 999999;
right: 0;
left: 0;
margin: auto;
color: #fff;
text-align: center;
font-weight: 600;
font-size: 24px;
}
/**** 小見出しがある場合のみ追記 ****/
#page_header:after{
content: '固定ページ';/**** 任意のテキストを指定してください。 ****/
bottom: -115px;
line-height: 200px;
position: absolute;
z-index: 999999;
right: 0;
left: 0;
margin: auto;
color: #fff;
text-align: center;
font-size: 14px;
}
@media (max-width: 767px) {
#page_header:before{
line-height: 95px;/**** 小見出しがない場合は120px ****/
width: 120px;
height: 120px;
bottom: -60px;
font-size: 18px;
}
/**** 小見出しがある場合のみ追記 ****/
#page_header:after{
font-size: 12px;
bottom: -115px;
}
}
補足)
・小見出しの改行が必要な場合は、テーマ(page.php)のカスタマイズが必要になります。
・サイトの設定状況により、font-familyなどの指定が別途必要になる場合があります。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!