Q.質問内容
スマホ表示の場合、スライダーで設定した画像が高さ100%で表示されてしまい、切り取られて表示されます。
PC,スマホ問わず、常に一定比率で表示させたいです。
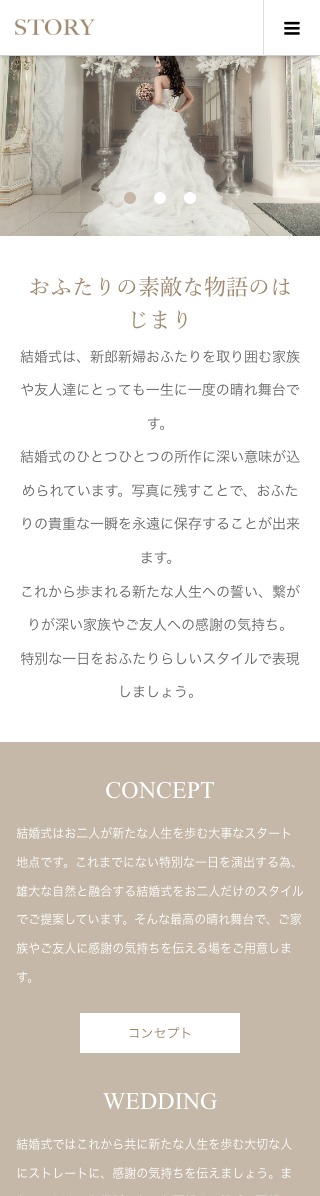
▼変更後イメージ

A.TCDテーマオプションの基本設定>カスタムCSSに以下を追記してください。
下記のCSSを追記することで全画面表示を解消して、常にトップページのスライダーを16:9で表示させることができます。
.top-slider {
aspect-ratio: 16 / 9;
height: auto!important;
}
※16:9の値を変更することで、表示されている画像の比率を変更することができます。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
