Q.質問内容
トップページのコンテンツ1や2で設定したボタンを、TCDクイックタグで作成したものと同じデザインにしたいのですが、どのような方法がありますか?
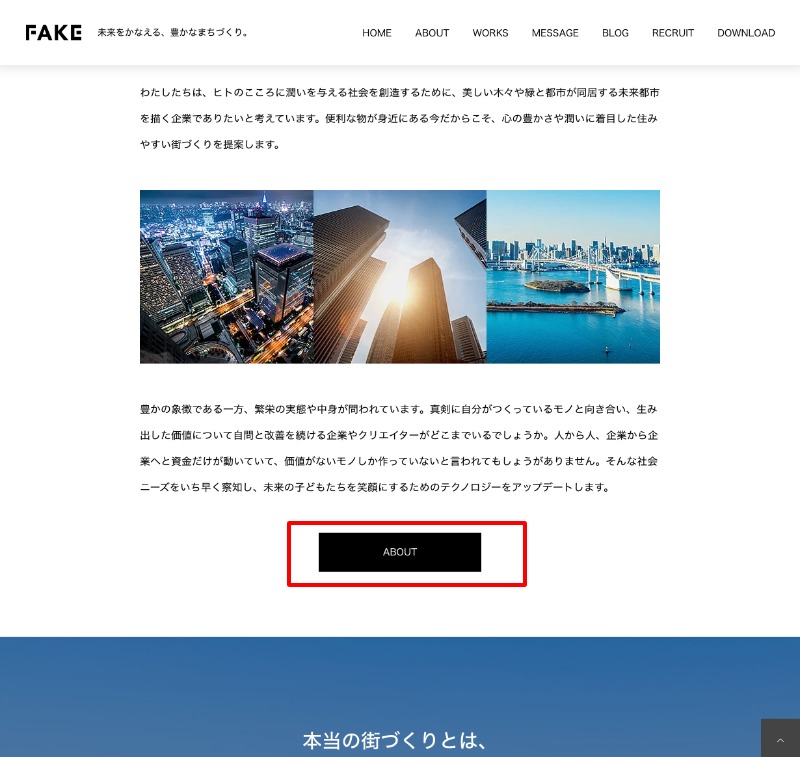
▼変更箇所イメージ(デモサイト)

A.下記の方法でカスタマイズしてください。
下記カスタマイズをすることで、トップページで利用されているボタンを、クイックタグ「ボタン」の「ボタン1」のデザインをに変更することが可能です。
編集するファイル: ホームページ (front-page.php)
編集する箇所:58行目付近、106行目付近、122行目付近、223行目付近
<div class="link_button"> <a href="...(中略)...</a> </div>
↓ link_buttonのclassを変更し、aタグにclassの追加をしてください。
<div class="q_button_wrap"> <a class="q_custom_button q_custom_button1" href="...(中略)...</a> </div>
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!