Q.質問内容
カスタム投稿「ギャラリー」のアーカイブページ(記事一覧)や記事詳細ページでは、ウィンドウ幅に合わせてどこまでも大きく表示されます。各コンテンツに最大幅を設けて、大きいディスプレイでも画像が大きくならないように対策可能でしょうか。
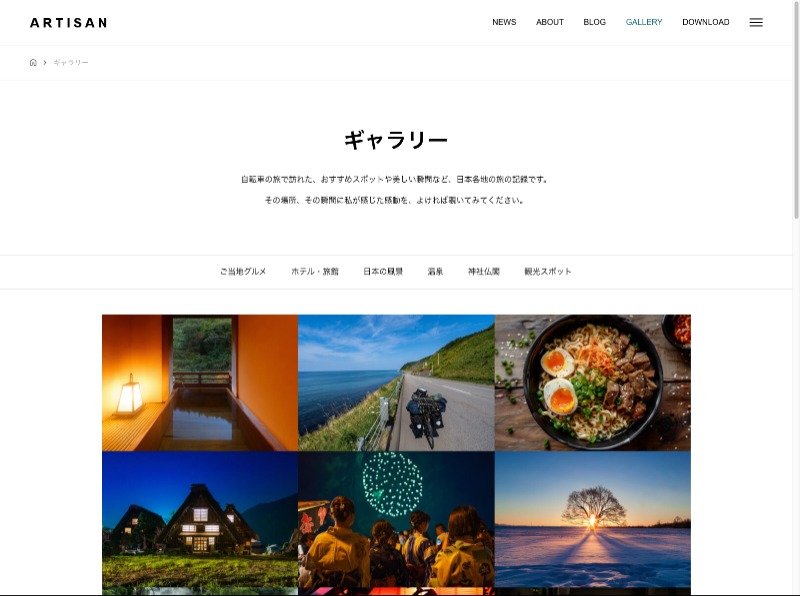
▼変更後イメージ(デモサイト:ギャラリーアーカイブ)

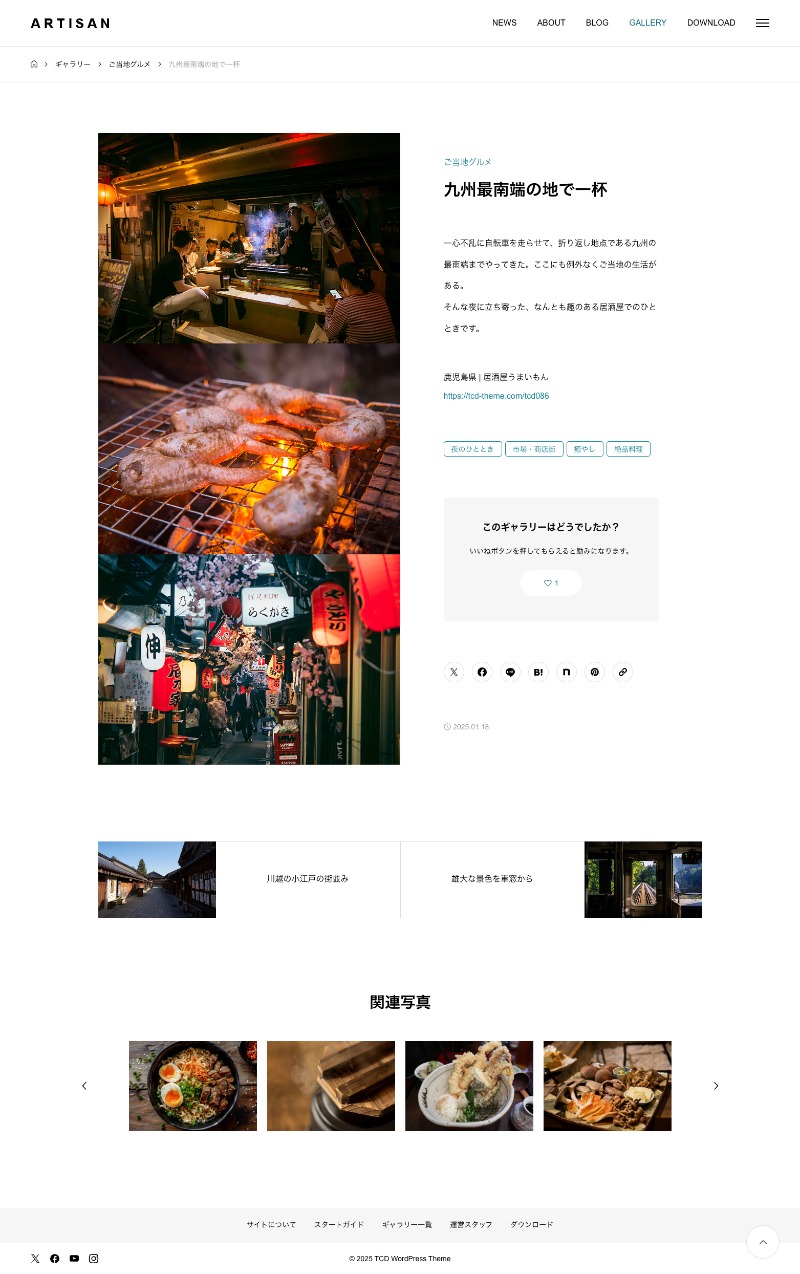
▼変更後イメージ(デモサイト:ギャラリー記事詳細ページ)

A.カスタムCSSに下記CSSを追記してください。
ダッシュボード左メニュー【TCDテーマ】>【基本設定】>「カスタムCSS」に下記CSSを追記してください。
/* ギャラリーアーカイブページ:ヘッダー(テキストのみ) */
.c-archive-header_chatch{
max-width: 1180px;
margin-right: auto;
margin-left: auto;
}
/* ギャラリーアーカイブページ:カテゴリー(PCの時の余白調整) */
@media (min-width:768px) {
.c-gallery-archive-header-terms{
margin-bottom: 100px;
}
}
/* ギャラリーアーカイブページ:記事一覧*/
.p-archive--gallery{
max-width: 1180px;
margin-right: auto;
margin-left: auto;
}
/* ギャラリー記事詳細ページ:コンテンツ*/
.l-contents_gallery{
max-width: 1180px;
margin-right: auto;
margin-left: auto;
}
/* ギャラリー記事詳細ページ:コンテンツ(PCの時の余白調整) */
@media (min-width:768px) {
.p-single-gallery__img{
margin-top: 100px;
}
}
/* ギャラリー記事詳細ページ:ナビゲーション */
.c-page-nav__gallery :where(.nav-links){
max-width: 1180px;
margin-right: auto;
margin-left: auto;
}
/* ギャラリー記事詳細ページ:ギャラリー一覧 */
.p-single-gallery-bottom{
max-width: 1180px;
margin-right: auto;
margin-left: auto;
}
■TCDテーマARTISAN:トップページの各コンテンツの最大幅を設定する方法

■TCDテーマARTISAN:ブログのアーカイブページでコンテンツの最大幅を設ける方法

■TCDテーマARTISAN:サイト全体でコンテンツの最大幅を設ける方法
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!