Q.質問内容
・アーカイブページや固定ページに最大幅を設けて、大きいディスプレイでも画像が大きくならないように対策可能でしょうか。
・メニューの横幅を狭くして、コンテンツを全体的に狭くしたいです。
・基準の横幅を設けて、すっきりとした印象のあるサイトに変更したいです。
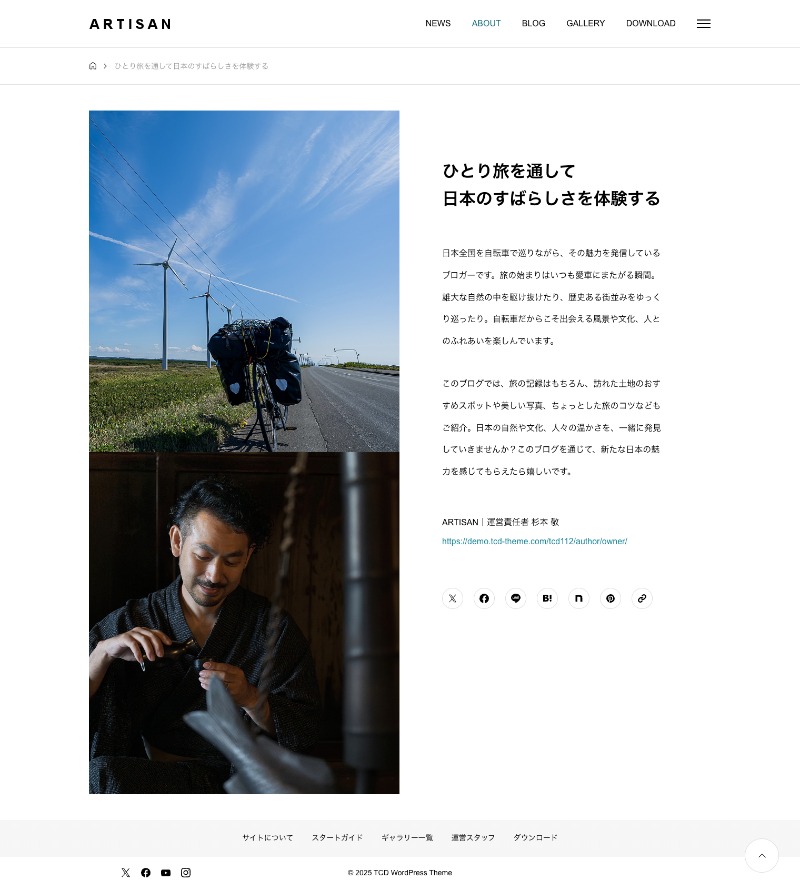
▼変更後イメージ(デモサイト:ABOUTページ)

A.下記手順で対応してください。
1.下記記事を参照し、トップページとカスタム投稿「ギャラリー」に該当するカスタムCSSを追記する
■TCDテーマARTISAN:トップページの各コンテンツの最大幅を設定する方法

■TCDテーマARTISAN:カスタム投稿「ギャラリー」でコンテンツの最大幅を設ける方法

■TCDテーマARTISAN:ブログのアーカイブページでコンテンツの最大幅を設ける方法

2.CSSをさらに追加する
ダッシュボード左メニュー【TCDテーマ】>【基本設定】>「カスタムCSS」に下記CSSを追記してください。
/* 共通パーツ:ヘッダー */
.p-header-top{
max-width: 1180px;
margin-right: auto;
margin-left: auto;
}
/* 共通パーツ:パンくずリスト */
.c-breadcrumb__list {
max-width: 1180px;
margin-right: auto;
margin-left: auto;
}
/* 共通パーツ:フッターのメニュー */
.p-footer-main ul{
max-width: 1180px;
margin-right: auto;
margin-left: auto;
}
/* 共通パーツ:フッターのコピーライト */
.p-footer-copyright{
max-width: 1180px;
margin-right: auto;
margin-left: auto;
}
3.固定ページのテンプレートやユーザー一覧ページを利用している場合、下記のCSSも追記する
固定ページ「スプリットレイアウトテンプレート」やユーザー一覧ページを利用している場合は、
ダッシュボード左メニュー【TCDテーマ】>【基本設定】>「カスタムCSS」に下記CSSを追記してください。
/* 固定ページ:スプリットレイアウトテンプレート */
.l-contents-page_colum{
max-width: 1180px;
margin: auto;
}
/* 固定ページ:スプリットレイアウトテンプレート:PCの時の画像上の余白調整) */
@media (min-width:768px) {
.p-colum-page__content_img{
margin-top: 50px;
margin-bottom: 50px;
}
}
/* ユーザー一覧ページ */
.p-author-list{
max-width: 1180px;
margin: auto;
}
補足)上記はあくまで一例となります。テキストの分量や設定値によっては、エリアからはみ出るなどの表示崩れが起きる場合があります。
その場合は、分量を調節する、もしくはご自身でCSS調整するなど対応をお願いします。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!