Q.記事ページのアイキャッチ画像上部の文字色・背景色を変更したい。
「INNOVATE HACK(TCD025)」では、スタイリッシュなイメージにあわせてテーマ側でスタイル(文字色・背景色)を指定している箇所があります。
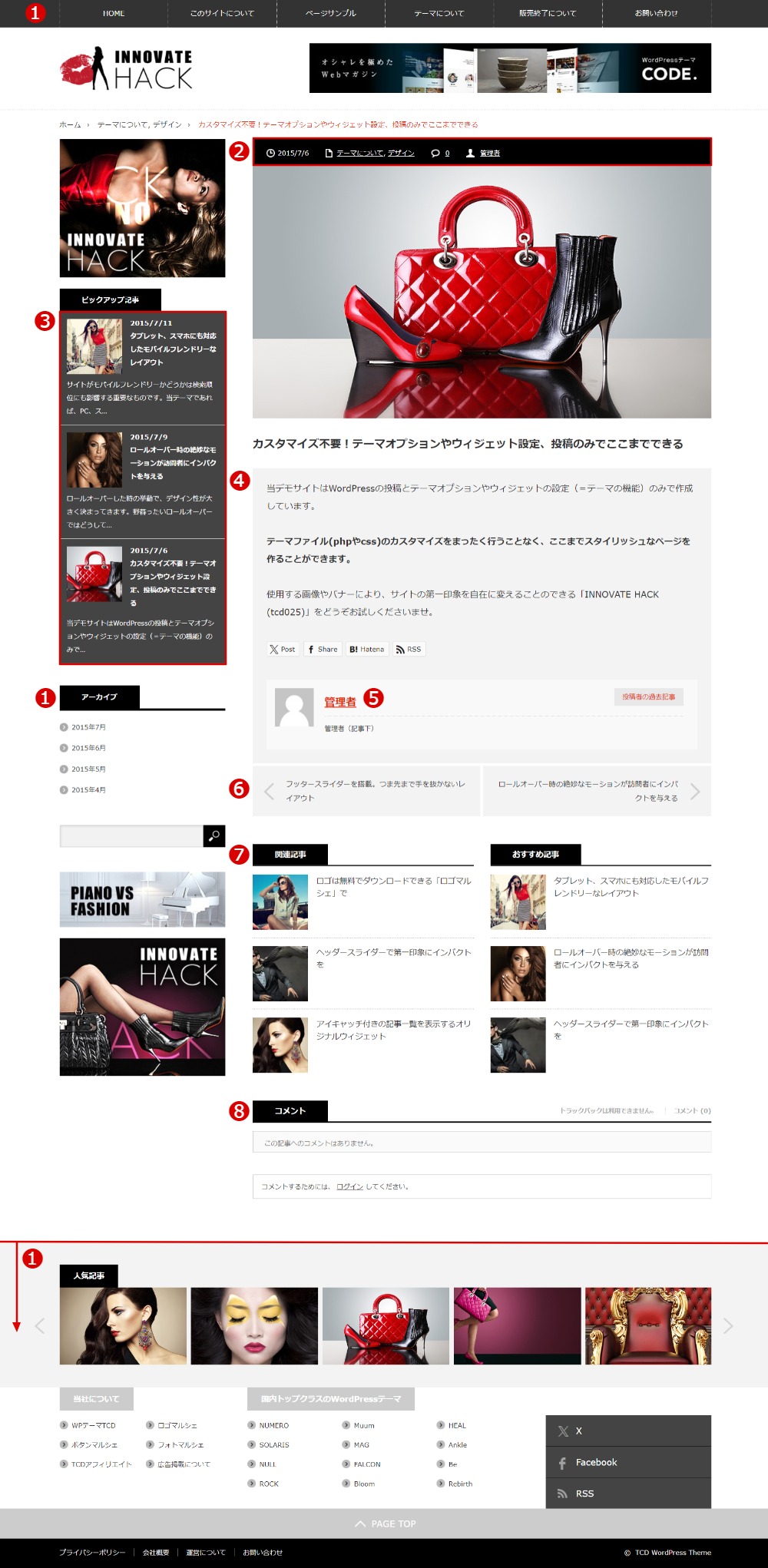
▼変更箇所イメージ →デモサイト記事ページ

A.下記の方法で対応してください。
外観>テーマオプション>基本設定のカスタムCSSに入力してください。
/* 2. アイキャッチ上部のバー */
.post_meta { background: #000; color: #fff; }
.post_meta li a { color: #fff; }
/* 3. デザインされた記事一覧ウィジェット */
.styled_post_list1 li { background: #444; color: #fff; }
.styled_post_list1 li a { color: #fff; }
/* 4. 記事本文 */
.post_content { background: #f3f3f3; }
/* 5. 投稿者 */
.author_info { background: #f9f9f9; }
/* 5-a. 投稿者一覧へのボタン */
.author_info_link { background: #e8e8e8; }
a.author_info_link { color: #333; }
/* 6. 前後の記事リンク */
#previous_post a, #next_post a { background-color: #f3f3f3; }
/* 7. 8. 関連記事・おすすめ記事・コメントの見出し */
.single_headline { background: #000; color: #fff; }
/* 7. 関連記事・おすすめ記事の下線 */
#related_post ol,
#single_recommend_post ol { border-top: 3px solid #333; }
/* 8. コメントの下線 */
#comment_header { border-bottom: 3px solid #000; }
❶ヘッダー・ウィジェット見出しと下線・フッターは以下の記事で調整用のCSSをご案内しています。

❷アイキャッチ上部のバーの各アイコンは画像で表示されているため、変更には画像が必要になります。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!