Q.ヘッダーやアーカイブページのカテゴリー見出しなどの文字色・背景色を変更したい。
「INNOVATE HACK(TCD025)」では、スタイリッシュなイメージにあわせてテーマ側でスタイル(文字色・背景色)を指定している箇所があります。
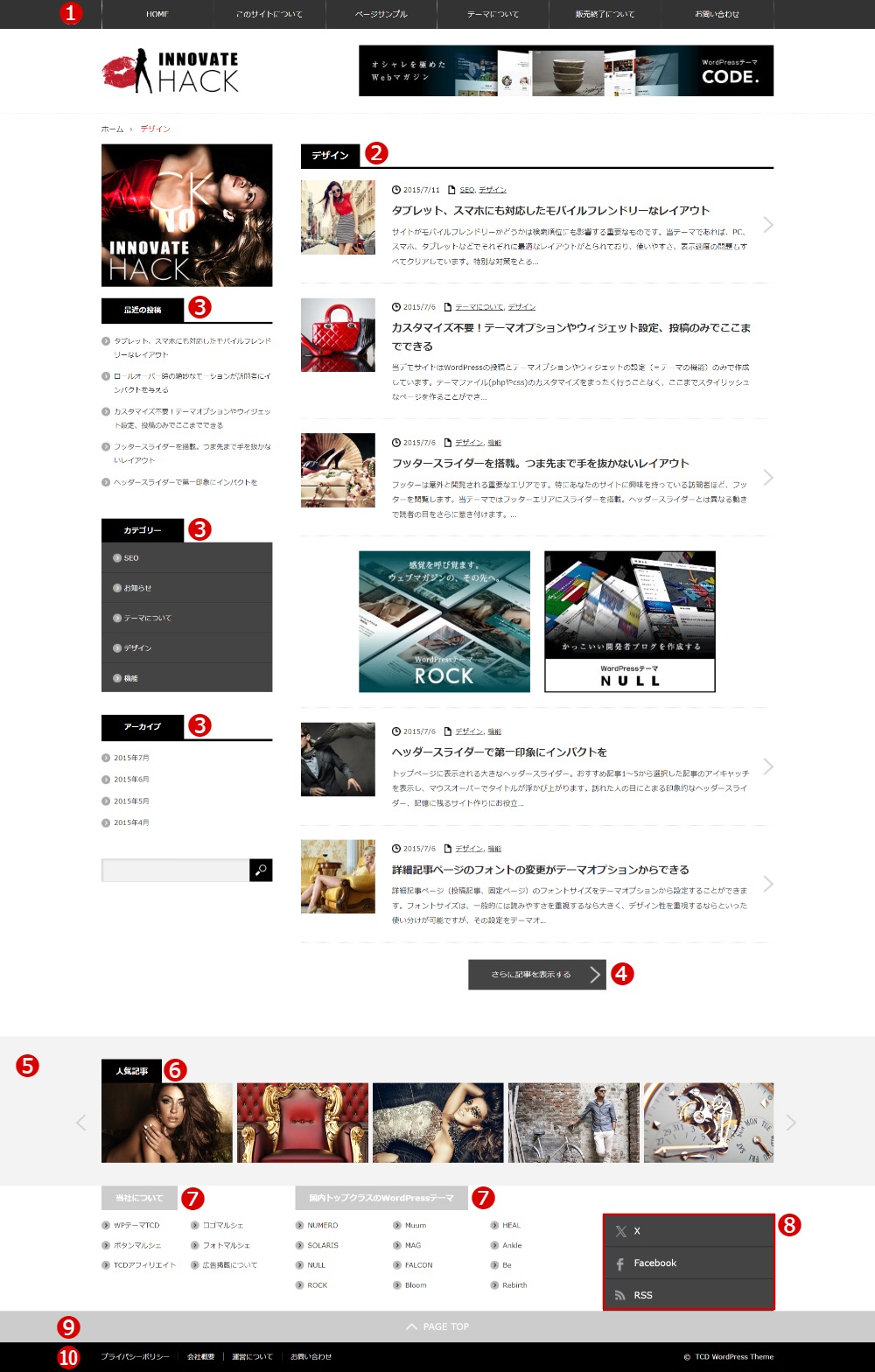
▼変更箇所イメージ →デモサイトカテゴリーアーカイブページ

A.下記の方法でご対応ください。
外観>テーマオプション>基本設定のカスタムCSSに入力してください。
/* 1. ヘッダーとグローバルメニューまわり */
#global_menu_wrap { background: #333; }
.pc #global_menu > ul > li a { color: #fff; }
.pc #global_menu ul ul a { background: #000; color: #fff; }
/* 2. カテゴリー見出しと下線 */
.archive_headline span { background: #000; color: #fff; }
.archive_headline { border-bottom: 4px solid #000; }
/* 3-a. ウィジェットの見出しと下線 */
.side_headline span { background: #000; color: #fff; }
.side_headline { border-bottom: 4px solid #000; }
/* 3-b. カテゴリー一覧(tcdバージョン)ウィジェット */
.tcdw_category_list_widget a {
color: #fff; background-color: #444;
border-top: 1px solid #333; }
/* 4. さらに記事を表示するボタン */
#load_post a { color: #fff; background-color: #444; }
/* 5. フッターのスライダー背景色 */
#footer_slider { background: #f3f3f3; }
/* 6. フッターのスライダーの見出し */
#footer_slider .headline { color: #fff; background: #000; }
/* 7. フッターのウィジェット見出し */
.footer_headline { color: #fff; background: #ccc; }
/* 8. フッターのSNSリンク */
#footer_social_link li a {
background-color: #444!important;
border-bottom: 1px solid #222;
}
/* 9. ページトップに戻る */
#return_top { background: #ccc; }
#return_top a { color: #fff; }
/* 10. コピーライト */
#copyright_area { background: #000; color: #fff; }
#copyright_area a { color: #fff; }
記事ページの各箇所の文字色・背景色を変更されたい方は下の記事をご覧ください。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!
