Q.トップページ記事一覧のサムネイルが小さいのでもう少し大きく表示したい。
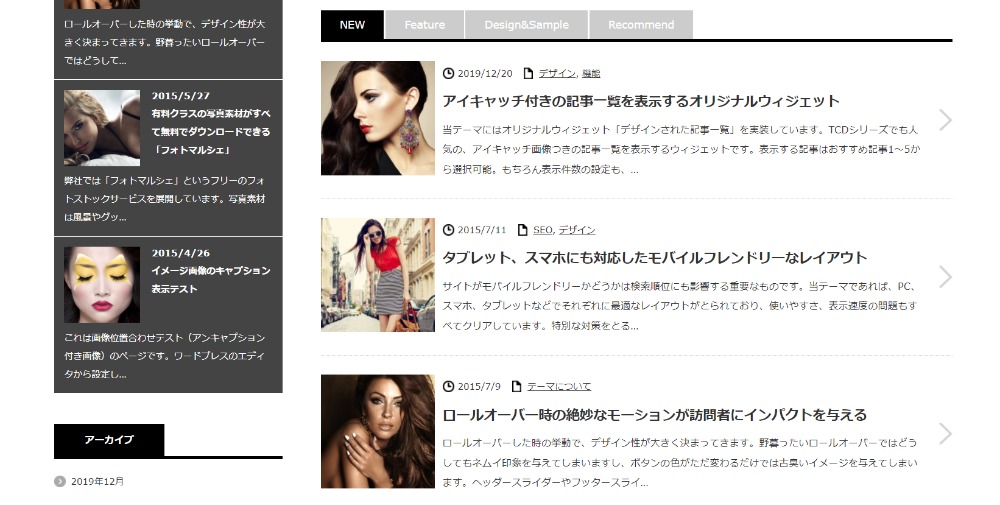
▼変更後のイメージ →変更前:INNOVATE HACKデモサイト

A.下記の方法をお試しください。
外観>テーマオプション>基本設定のカスタムCSSに入力してください。
.post_list .image, .post_list .image img {
width: 150px; height: 150px; }
この箇所では画像が「横:150px 縦:150px」にトリミングされていますので、最大でもこの大きさまでに調整されることをおすすめします。これ以上大きい画像サイズで表示させたい場合は、トリミング処理を変更するカスタマイズためのカスタマイズが別途必要です。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!