Q.下記箇所の「見出し」において、モバイルでのフォントサイズを変更することはできますか?
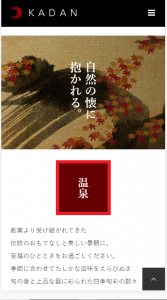
①「トップページ」の「コンテンツビルダー」の「セクションコンテンツ」の「見出し」(画像左)
②「固定ページ」の「テンプレート1」の「見出し」(画像右)


A.カスタムCSSに下記コードを追加することでフォントサイズの変更が可能です
スマホ用の設定項目がない場合は、スマホ閲覧時のデザインバランスを保つためテーマで独自設定したフォントサイズになる仕様です。変更には、下記のように個別の調整が必要です。
ダッシュボード左メニュー[外観]→[テーマオプション]→[基本設定]タブ内にあるカスタムCSSに、
下記のようなコードを追加します。
@media only screen and (max-width: 500px) {
.p-section-header__headline-inner{ font-size: 10px; }
.p-page-header__headline-inner{ font-size: 10px; }
}
※font-sizeの部分の数値をお好みで調整してください。
※「section-header」がトップページ内コンテンツビルダーのセクションコンテンツの見出しを、
「page-header」が固定ページのテンプレート1の見出しを指しています。
この記事は役に立ちましたか?
もし参考になりましたら、下のボタンで教えてください。
今後の記事作成の参考とさせて頂きます!